TaskWebRevamp
Contents
|
preface
it appears that we are in phase 3 of updating the website. many items on this page are old and relics from previous attempts or phases and will be moved off presently. however, a new section (just below) has been appended which hopefully helps establish a vision of what we are trying to accomplish a little better.
we also now have a demo site located at http://www.myhaiku.org/
goals of the website
- maintain presence on the web
- provide news and updates
- educate and encourage non-users to become users
- educate existing users to do new tasks/existing tasks better
- ISO download point
- portal for user help
- portal for people to contribute/develop
- social experience
maintain presence on the web
explanation when people search for ubuntu studio we want them to come to this website so we can guarantee the quality of the information they are receiving.
provide news and udpates
explanation ideally people would use this website to receive the bulk of their news and updates for ubuntu studio. many new users probably don't like mailing lists but would more likely sign up for an rss feed.
use this could be used to announce testing, releases, soliciting artwork, polling for new applications, meeting schedules, and meeting notes.
pages needed the home page and a dedicated news page would be used.
educate non-users
explanation this would be reaching out to non-users, who may be completely ignorant of FOSS and ubuntu studio, and educating them what ubuntu studio can provide to them. this process should encourage them to learn more and/or use ubuntu studio.
use the education can be top-level without many technical details. for example, stating that ubuntu studio is free, showing how functional Ardour is, mentioning JACK's powerful abilities, and over one hundred plugins is a very powerful message and should be highly motivating.
pages needed a 'feature walk-through' (i.e. a series of pages that each highlight a particular aspect) would be required. additionally, a big button that grabs newbies attention would be helpful on the front page (think like the download button on some websites)
educate existing users
explanation this would provide information to existing users to help them learn new tasks (e.g. MIDI) or become more proficient with existing tasks (e.g. using a bus in Ardour for reverb).
use while i don't think we want the website to contain a separate wiki, we _can_ link to the existing help.ubuntu.com/ubuntustudio wiki, provide links to youtube/vimeo tutorials, and especially link to the 'work flows' wiki page.
pages needed i don't know how many or what type of pages would be required for this at this time.
ISO download point
explanation many users, especially newer ones, go to the website to download ubuntu studio ISO images.
use this provides a consistent place (easily located via google) for people to find a link for the latest ubuntu studio ISO image.
pages needed a simple page, much like the current one on ubuntustudio.org, will be needed for this. we might even have two pages; one for the current and LTS release, and one for archived releases.
user help
explanation there are many, many vectors for user to get help and it can be quite confusing trying to sort through and understand them.
use we can provide a simply formatted list with explanations and links of the variety of help solutions available to users. these include ubuntu forums, mailing lists (both -user and -dev), and the IRC channels (#ubuntustudio and #ubuntustudio-dev). there are probably more and i can't seem to think of them.
pages needed at least a single, simple page will be required.
contribute/develop
explanation some users transition to helping with the project and we should assist them with that transition in a clearly found place on the website.
use in this case would be offer brief descriptions of areas that we can use help and link to the appropriate places on wiki.ubuntu.com. a new page(s) at w.u.c will need to be developed to properly list what needs to be done, how it can be accomplished, and who to contact about it.
pages needed again, a simple page listing the description and links is required.
social experience
explanation i dont' think this is a huge requirement, but it could certainly help increase ubuntu studio's mass in the collective consciousness.
use a simple twitter/indeti.ca/whatever aggregator would be nice to make people away that ubuntu studio is being discussed.
pages needed as shown on the current demo site, a small widget on the front page would be required, preferably tucked away against the side
This is a scratch page for ideas and organization surrounding the revamp of www.ubuntustudio.org
Audience
The expected target audience might displayed the following attributes:
- desires tuned distro for audio applications (not coming to Ubuntu Studio primarily for video or graphics)
- usually on dedicated desktop or laptop (not a multi-user computer)
- ages between teenager and mid-thirties
- at least modicum of musical proficiency
- some familiarity with Linux (perhaps not necessarily Ubuntu)
To put a face to some of these people in our audience I wrote up profiles to help identify and flesh out someone who we are making the site for.
James : Independent Musician

Image Source: http://commons.wikimedia.org/wiki/File:IMG_6551_My_nephew's_dreadlocks_-_Foto_Giovanni_Dall'Orto_March_2007.jpg
James is an independent musician who plays a number of insturments. He started out as a guitarist, and has some experience recording analog.
Recently he's been getting into digital music after getting an electric keyboard. He's heard a number of people say that if he wants to get anywhere with digital music he's got to have a MAC, and with it Garage Band, howver he'd rather use the slightly older PC he has, and maybe make a small upgrade to it if he can get away with it.
Why he's the (main) target audience
Because James doesn't have much invested in terms of a MAC, or software dedicated to a Windows environment, he has the potential to really benefit from Ubuntu Studio. He has experience creating music, and mostly he wants to find something that just lets him do that. Because of this, the website that converts him to a Ubuntu Studio user should do two things really well.
Tell him what he can do with Ubuntu Studio, in language that is relevant and meaningful to him.
Because he has experience making music, he understands industry terms. He knows generally what he wants to do. For example he knows he wants to record audio. He knows he wants to mix various tracks that were recorded at different times. He knows that he wants to be able to create and burn demos to share with others.
Offer encouraging and easy to get support
Again he knows what he wants to do, but doesn't know how to do it. I can say from my own experience that the help for linux is out there, but not really in one place, nor does it 'sound' like it is coming from a universal and authoritative voice. I can certainly recognize that there is no single voice for all open-source. But I think this is a great opportunity for Ubuntu Studio to take on an 'authoritative' voice for professional grade digital media creation.
I would say that we do not need to rewrite the manual for every application included, but rather document the 'workflow' involved to get things done. This is where the documentation for the workflows, would fit best. It shows how to do something, bringing the various tools included in Ubuntu Studio together.
In James' case he doesn't (at least initially) need to know what a real-time kernel is, or why he should use it. If things get too technical too fast, he'll be turned off.
Possible Website Themes
There have been several website themes discussed including shiny, DIY, and stylized comic book-like.
Shiny
Many comtemporary website will have shiny buttons and accents. For example, see the button below:

Punk DIY
Cory created a wiki page devoted to exemplifying the punk-DIY.
Example:

For more examples, see Cory's wiki page: https://wiki.ubuntu.com/UbuntuStudio/Artwork/DIYConcept
Stylized Comic Book
An example of this might be from the game Borderlands.
Example:

For more examples:
2nd picture: http://jarvisslacks.com/2009/11/02/impressions-borderlands/
look at the robot: http://kotaku.com/5584344/borderlands-game+of+the+year-edition-hinted-by-gamestop
http://www.destructoid.com/pitchford-pachter-was-wrong-about-borderlands-164404.phtml
http://fidgit.com/archives/2009/10/gearbox_fesses_up_to_broken_pa.php
Website Mock-ups
Audio Horizons v2
A few things have changed here. The blue I brought changed to match the official blue: #009bf9
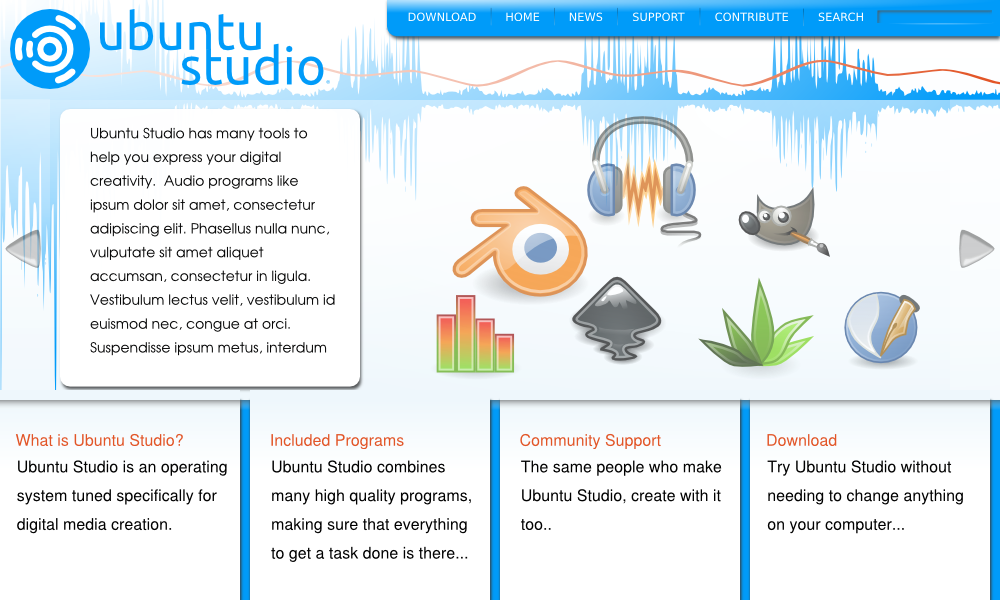
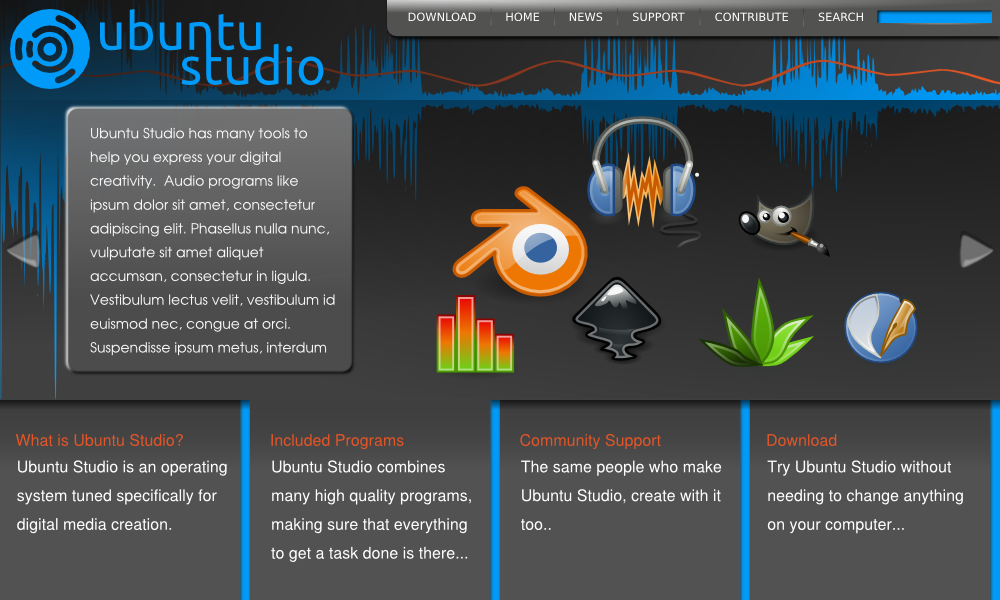
Also I decreased the vertical height, optimizing it for a laptop screen ~600px. The home page now does not have news on the front page, but rather more highlights of what Ubuntu Studio has to offer. I should also say that I envision the tabs on the bottom of the page to be clickable, so that the main content slides through to different 'frames' of content. For example the default frame would include general information, the next tab would focus on specific programs, the third would include the some words about the communty - both ways to get help, and to give it back -- etc.. These tabs are by no means set in stone, but I wanted to layout the general funtionality, and plan for the content to be added.
Finally, I added both a light:

and a Dark theme:

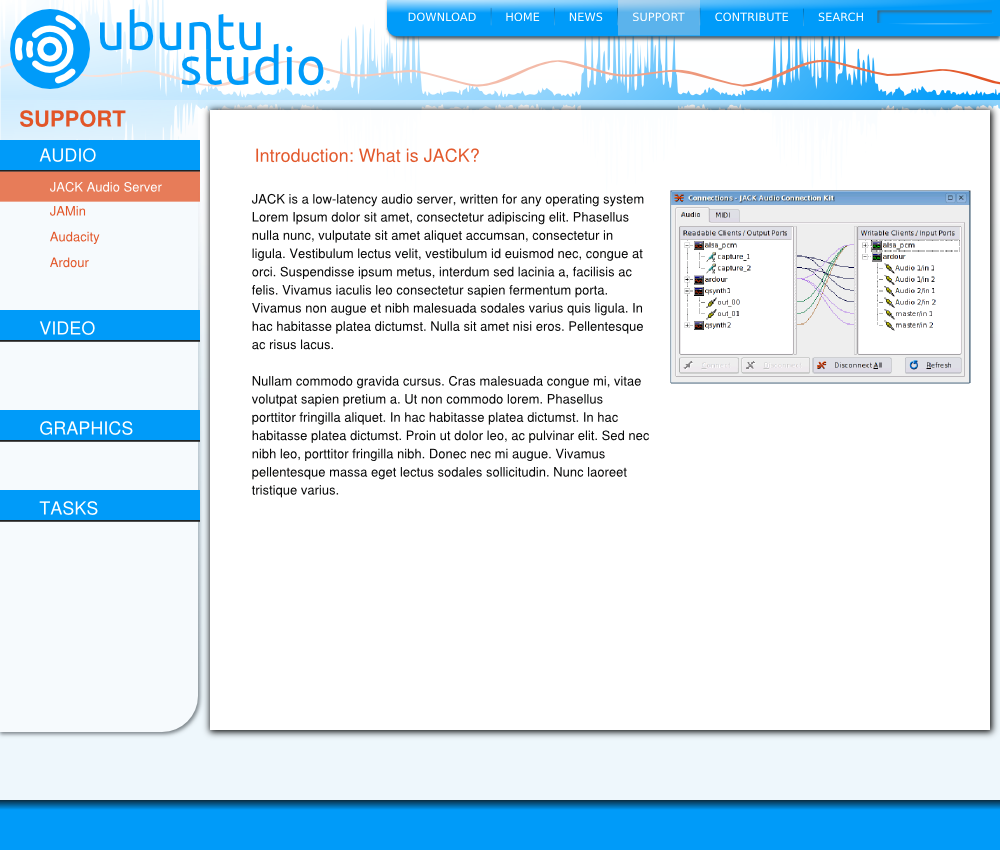
As for the secondary level layout, this one didn't stray too far from the original, except for one main difference. Originally I envisioned there being quick access to all of the site on the left hand sidebar. However, I felt that there began to be many duplicate navigational links on the page, as well as too many links available. It was just becoming too overwhelming. So, I thought about having the major categories along the top, with specific links on the side. I feel this helps someone quickly sense where they are within the site. If I were looking at this example, I would say to myself "ok the Support button is highlighted, and the "Jack" item on the left is in organge, therefore, I must be looking at what this Jack sound thing is all about." Yep. Cheesy, but true!

Impact
This theme attempts to retain a sense of simplicity while providing the user with exactly what they need in as clear a manner as possible. It contains two main parts.
First, there is a landing page -

What we see here is the Ubuntu Studio name and branding front and center in a bold presentation. The next most immediately noticebale elements are:
- An extremely brief description of Ubuntu Studio
- A download link
- A link to documentation that will help the user learn how to use Ubuntu Studio
- A link to pages that explain how the user can contribute to the Ubuntu Studio project
These represent the most important aspects of the Ubuntu Studio project.
After this we have a short series of screenshots, mostly as eye candy and because it is the type of thing people just like to see. Optionally, these screenshots can be updated to a type of slide show that rotates images every few seconds.
The second part of the theme is a content page -

The major difference is that the logo has been consolidated and moved to the top, and it now includes a section for the title of the page. Outside of this, little else is added in order to retain the simple feel of the website. We have the directly related content below the logo. There are no additional sidebars.
It's important to stress that a goal of this theme is to not bombard the user with too much visual information. Everything the user could need is available, but it is neatly compartmentalized, allowing for a certain amount of breathing room and creating a relaxed but intriguing atmosphere.
As an alternative, here is a 'light' version of the landing page:

If used, the text would be adjusted to match the formatting of the 'dark' theme, or to include whatever content is ultimately decided to go on this page.
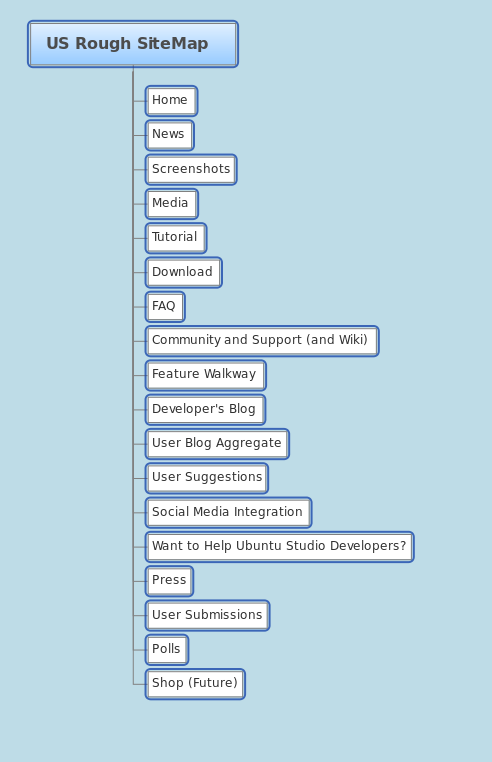
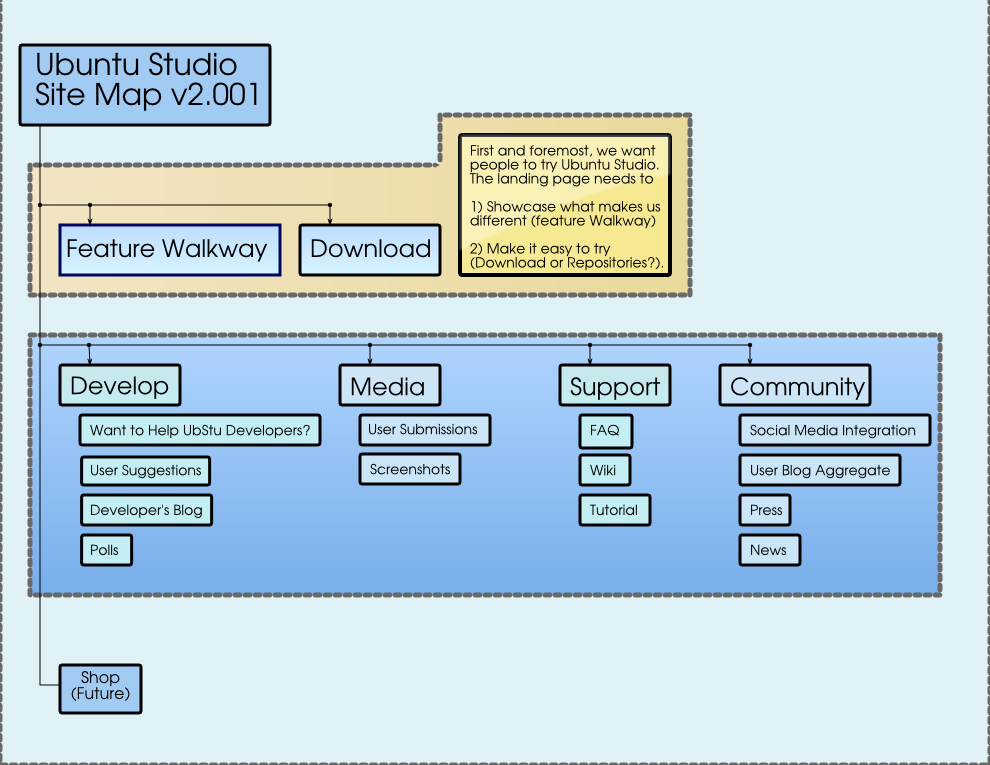
Rough Site Map
I've taken the prompts from below and arranged them into a sitemap. The first image is just a list, no organizing. The next one, v001 I've tried to reorganize the content as to what *seems* most important, namely the Feature Walkway and the Download. Again I've uploaded the .svg for the site map in case anyone wants to continue work on it.


- News
- a separate news page should exist
- latest news should probably also show on home page
- news should include a RSS feed to push posts to blog aggregates and subscribers
- Screenshots
- good place for latest artwork screenshots
- also include highlights like JACK and Ardour
- Media
- maybe this has a flyout or dropdown menu to show "Graphics", "Video", and "Audio"
- 'Graphics' - user created and submitted gallery or slide show (or gallery with slide show option)
- 'Video' - user created and submitted video gallery (like lots of little youtube video players you find in forums that you can click and go to the full size player)
- 'Audio' - user created and submitted audio listed in a jukebox (if possible) or however
- Tutorial
- Download
- provide links to official direct download per architecture
- also include (and probably push) links to torrents
- probably should also be a great big green button on the home page (hard to miss)
- FAQ
- it's a FAQ page, what else can I say?
- Community and Support (and Wiki)
- i personally would roll 'Community and Support' and 'Wiki' into one category, and maybe even rename it to 'Community Wiki and Support Forums'
- provide links to help.ubuntu.com
- link to Ubuntu Studio forum at Ubuntu Forums
- link to -user mailing list
- link to -devel mailing list
- list #ubuntustudio IRC channel
- list #ubuntustudio-devel IRC channel
- I would probably *NOT* include a link to wiki.ubuntu.com here as I view this topic as more community facing
- Feature Walkway
- would probably show this somewhere big on home page with a big, shiny button
- multipage spread showing and extolling the virtues of Ubuntu Studio, think of the information you see when installing Ubuntu these days
- mentions features such as JACK (extremely low latency, incredibly flexible audio routing), Ardour (unlimited tracks, multitrack recording), LADSPA/LV2 (crazy, mad effects preinstalled including compression, flange, delay, can be put into a "rack" with JACK Rack), etc - (almost visually walk them through an example work flow)
- Developers Blog
- this might now fly so well because nobody seems to blog much amongst the developers
- this menu might have a drop down to list all the developer blogs available
- User Blog Aggregate
- think Planet Ubuntu, but for Ubuntu Studio users
- User Suggestions
- would probably show this somewhere big on home page with a big, shiny button
- would email the ubunstudio-devel mailing list
- Social Media Integration
home page might have a latest social media scrolling ticker (see bottom right of http://shotofjaq.org/)
- probably need to create facebook group
- Want To Help Ubuntu Studio Developers?
- probably show this on home page, with big, shiny button
- page would include small jobs that entry level, non-dev types, can do (e.g. update wiki pages, create a wiki page, test backport)
- also include more involved tasks (fixing bugs, involved testing, packaging perhaps)
- also include a point of contact for questions about tasks
- include default link to testing ISO's and why testing is important
- description of getting involved with -dev team
- email address of ubuntustudio-devel mailing list
- mention #ubuntustudio-devel IRC channel
- Press
- links to favorable press about Ubuntu Studio
- could be a blog
- could be a Dave Phillips article in Linux Journal
- anything favorable
- User Submissions
- way for users to upload graphics, videos or audio
- Polls
- run user polls so they can voice their choice of artwork for upcoming releases (users vote between -dev selected work)
- run user polls so they can voice their choice of applications to be included in upcoming releases (users vote betwen -dev selected applications)
- Shop (Future)
- need to find a distributor (might ask Ubuntu, Linux Outlaws or Shot of JAQ) and make some designs
- Ubuntu Studio stickers (I bet this would be a good seller)
- Ubuntu Studio buttons
- Ubuntu Studio shirts (I bet this would be the BEST seller)
- Ubuntu Studio coffee mugs
- other swag as we think of it
General Notes: I say we explore maximizing the website for widescreen monitors. Perhaps putting a menu on the left with fly out (like drop down) menus that might let us eliminate a menu in the header, just to try and save some vertical space. Just thinking out loud here, it's just a suggestion.
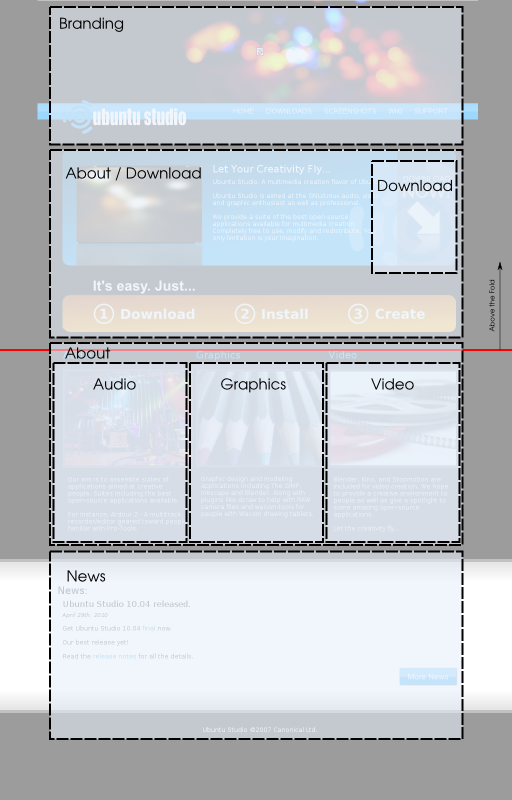
Original vs Planned Site:
I whipped up a quick wireframe of the current site. The current one is pretty simple compared with the ideas offered so far. I added a red line indicating what would usually be seen (850pxX650px) in someone's browser. As you can see, there is quite a lot of room to work with. I also added the SVG if you want to download and tweak it.

Original Documentation
This original documentation is kept for posterity. Or in case it might still be useful.
Central Ideas/Concepts
- make developer voices easily heard
aggregate developer blogs into a Planet Ubuntu Studio & share this with other planets
- make community feedback easier
- provide a 'suggest a feature' form to direct mail the dev list, and use website polls to check users interest
- create a Development page that shows how to get involved in the testing and development teams
- make a showcase campaign for Ubuntu Studio work
- link to some work directly on the website in a gallery page (approved/selected work only)
- provide "I create with Ubuntu Studio" (or similar slogan) web link buttons
example button: 
- make a reason for people to visit the website
- link to press articles regarding Ubuntu Studio
- update the site's styling to match current artwork
- link to quality backports (PPA, repositories, download, ...) for more recent versions, or for applications we don't package
- help wanted ads posting - a list of small tasks that people could help with, e.g. make an icon for a new app, someone make an MIR, someone review a wiki page (think of this as a more experienced task list but not Ubuntu Studio developer-centric)
- newbie help liaison listing - a list of easy tasks that newbies could do to help Ubuntu Studio and begin to become involved with the developers and perhaps cultivate new developers by lowering the entrance bar a bit (this would be Ubuntu Studio developer-centric)
- personals - looking for musical input or help? make a posting! People could swap .wav files via ftp to make music with each other. Or submit lyrics for each other. Or even recorded together via netjack.
Technicals/Implementation
Tech to use for:
- Main site (Drupal?)
Wiki (MoinMoin to make it easy for people coming from Ubuntu wiki?) - Drupal also has wiki modules
- Forum (no clue here) - Drupal has forum modules
- Blog (Drupal can provide this as well)
- for individual devs - can be for "personal" doing as related to Ubuntu Studio (but not needed to be on front page) as well as push select posts to news on main page
- offical - for updates and news which would also feed via RSS to planet ubuntu, etc
- Users should login with OpenID or Launchpad account (modules for Drupal are available)
Other Points
- Look and feel between technologies MUST be seamless.
- Should incorporate multiple arms of advertisement/social networks into the website (twitter, facebook, youtube, etc...).
Miscellaneous
a "Ubuntu Studio User #n" counter (see http://counter.li.org/ for example) - this could also give us a sense of how many users there are
UbuntuStudio/TaskWebRevamp (last edited 2011-09-07 01:11:18 by lfkn-adsl-dhcp-64-92-16-215)