Notifications

3rd-party developer-documentation and guidelines for UbuntuTouch-notifications
Work in progress
Contents
Rationale
The notification-system used on a unity7-based Ubuntu desktop is not ideal for devices such as smartphones and tablets running UbuntuTouch, which does not use the usual windowing-concept and are rather operated via touch than a mouse. Still there is the requirement for applications and services, running on these devices, to be able provide small pieces of information to the user or ask the user a simple yes/no-question outside the context of said applications or services. The new notification-system in unity8 does provide the needed functionality for UbuntuTouch.
Differences to desktop-notifications
The intentional differences of UbuntuTouch notifications when compared to the NotifyOSD-based desktop-notifications are - apart from their visual apperance - the lack of the click-through property and the missing fade-on-hover behaviour of notifications.
Use-cases
To give a better understanding of situations, when the use of a notification under UbuntuTouch is recommended, we provide a list of some typical use-cases.
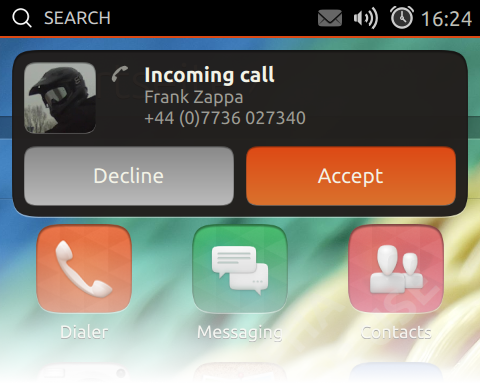
incoming phone-call: The user has the web-browser focused on his/her smartphone and is receiving a phone-call. Since the telephony-app is not open a so called snap-decision notification (see below details) pops up at the top of the screen, above the browser, displaying some contact-information of the caller (like avatar-photo, name and phone-number if present in the address-book) and two buttons allowing the user to either accept and pick up the call or reject it.
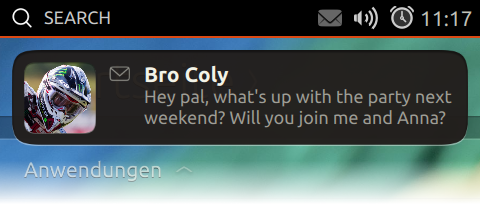
received text-message: While the user is searching for some songs in the music-scope he/she is receiving a sms text-message from a friend. Without the messaging-app open a special interactive notification (see below for details) pops up at the top of the screen, above the music-scope, showing the sender's avatar-photo and name, if present in the address-book, along with the message-text itself as the body of the interactive notification. The secondary icon - at the top right to the avatar-photo - indicates what kind of messaging-system the text-message was send over. This could be via regular SMS indicated by an envelope-icon, the facebook-logo if it's was a personal chat-message by one of the user's facebook-friends and so on. The whole interactive notification acts as a button, so the user can just tap anywhere on the interactive notification to bring the responsible messaging-application to the front in order to reply right away.
alarm/reminder: During some game the user is playing to pass some time while on a bus-ride, a scheduled reminder-alarm is triggered by the calendar. This opens a snap-decision notification (see below for details) displaying a clock-icon as a visual clue to the user, that this is a reminder-alarm, a summary-text describing the reminder and a body-text with further details the user might have added when the reminder was set in the calendar in the past. Two buttons at the bottom of the snap-decision notification allow the user to either accknowledge the alarm or be reminded again in 5 minutes.
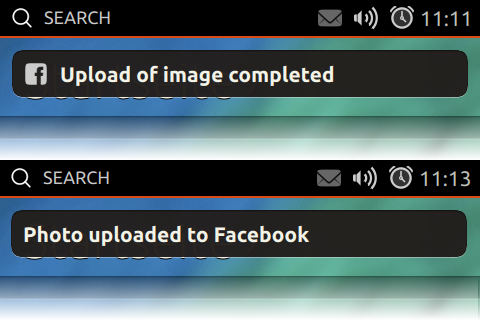
upload completed: The user triggered a lengthly upload of some photos to an image-sharing service and brought a rss-reader application to to the front. Once the upload-process is completed, the image-sharing client-app triggers an ephemeral notification with a very short text-message indicating that the upload finished.
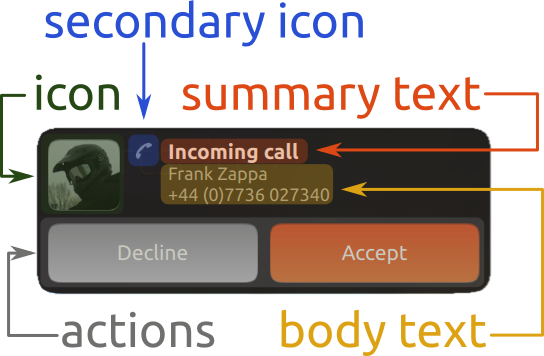
Elements of a Notification
A notification consists of up to five different elements. Depending on which type of notification is meant to be displayed, each individual element has to be set explicitly.

icon: Can be a bitmap- or vector-based image. By default the image gets masked with the UbuntuShape for a more consistent look. If a clipart-like image or vector-drawing is used, the use of the 'x-canonical-non-shaped-icon' hint is recommended, which will prevent the icon element being masked with the UbuntuShape. The main purpose of the icon element is to display an avatar-photo of a contact currently calling, the cover-art of a song being played back or logo-icon of the application triggering a notification.
secondary-icon: This element takes the same images-types as the regular icon one does. It is recommended though to only use only monochromatic images for the secondary element. The secondary icon is meant to provide an additional clue to the user, which application or system triggered a notification.
summary-text:
body-text:
actions:
Notification Types
There are three distinct types of notifications on UbuntuTouch. Ephemeral notifications, which are also found on the unity7-based desktop, interactive notifications and snap-decision notifications. The latter two notification-types are new and introduced first with UbuntuTouch.
- Ephemeral notifications are of medium impact on the users work-flow, but do disruptive it. Typical use-cases for ephemeral notifications are for example the need to inform the user of completed time-consuming background-processes like file-uploads/downloads. This type of notification has a fixed timeout of 5 seconds and is not interactive. It should only use the summary-text element and can optionally also make use of the secondary-icon element, which should be set to a monochromatic image. Here are two examples for ephemeral notifications:

- Interactive notifications have a high impact on the users work-flow and are disruptive. They allow the user to switch to the triggering application from where ever they are currently. Or trigger any other action the issuing applications seems fitting. Typical use-cases are giving the user a direct path to reply to an incoming private chat- or text-message being received. The timeout for an interactive notification is also fixed to 5 seconds. An interactive notification should use the icon, secondary-icon, summary- and body-text elements. Here is a typical example for an interactive notification:

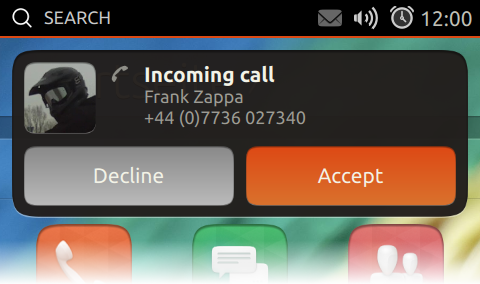
The last type of notifications, snap-decisions, also have a high impact on the users work-flow and therefore also disruptive. They are intended to get quick yes/no-decisions from the user. In some cases more options (usually called actions) can be presented to the user too. Snap-decision notifications have a timeout of 30 seconds. Common use-cases for snap-decision notifications are incoming phone-call, file-transfer request and date-reminder. A snap-decision notification should use the icon-, secondary-icon (optional, but recommended), summary-text, body-text and action-elements. This is what a snap-decision notification should look like:

Hints
The hint-system used by UbuntuTouch notifications covers two roles. Firstly it allows the notification-daemon to expose supported functionality to an application and secondly it is a means for the application to provide additional information about the notification to trigger to the daemon.
It is recommended practise to query the notification-daemon regarding a specific hint before using it. Do not just assume the support of a hint your going to use and do not write code that crashes, if a hint is not supported!
You might see source-code using hints starting with "x-canonical-private-...". These hints are reserved for system-only services, can change without prior notice and are not guaranteed to be supported for life-cycle of a LTS release. Do not write code based on those hints!
- "actions"
- "body"
- "body-markup"
- "icon-static"
- "image/svg+xml"
- "urgency"
- "x-canonical-snap-decisions" (implies "actions")
- "x-canonical-switch-to-application"
- "x-canonical-secondary-icon"
- "x-canonical-non-shaped-icon"
- "x-canonical-truncation"
- "x-canonical-append"
Code-Examples/Videos
Like the desktop-notifications UbuntuTouch-notifications uses libnotify to trigger a notification. Thus notifications can be triggered from any language a libnotify-binding exists for. The most popular are the C/C++- and Python-bindings. QML-bindings do not exist yet. The notification-daemon, which receives and handles all notifications, will allow only one notification per application in queue at a time. Should an application try to trigger another notification, if it still has one in the queue, it will be rejected and not added to the queue.
- ephemeral
- interactive
- snap-decision