Appearance
Phone
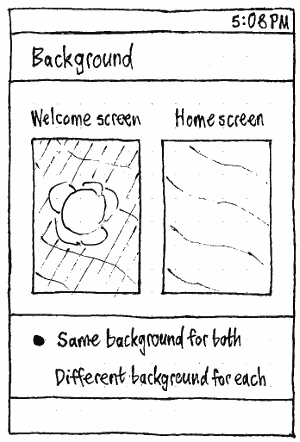
On the phone, apart from accessibility settings described elsewhere, the only visual configuration should be setting the background pictures for the welcome screen and home screen.

In the “Background” panel, “Welcome screen” and “Home screen” should be thumbnails of the actual screens — complete with tint and infographic for the welcome screen, and Dash contents for the home screen. This is to convey whether, and if so how much, the current background makes each screen less readable.
Whenever “Same background for both” is set, the welcome screen and home screen previews should function as a single tappable button, navigating to a “Choose Background” screen. Whenever “Different backgrounds for each” is set, the previews should function as two separate buttons, navigating to a “Welcome Screen” or “Home Screen” screen respectively.

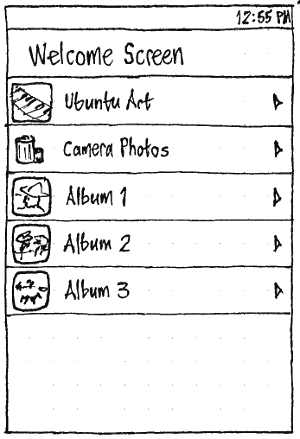
All three of those chooser screens should consist solely of a list, with items for “Ubuntu Art”, “Camera Photos” (insensitive if there are none), and an item for each album in the gallery, each sensitive if it contains photos (or one insensitive “Gallery is empty” item if there are no albums). Test case: In the Gallery, create an album with no photos. Switch to this screen in System Settings: the album should be represented by an insensitive item. Switch back to the Gallery and put a photo in the album. Switch back to this screen in System Settings: the album’s item should now be sensitive.

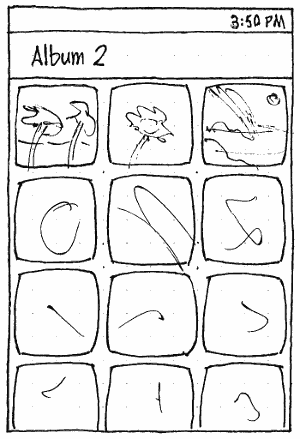
Choosing any of the items should navigate to a screen of picture thumbnails, where the header is the name of the item.

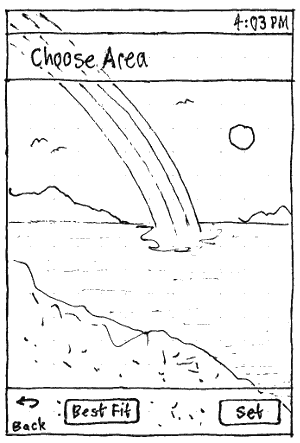
Choosing a picture from “Ubuntu Art” should navigate to a “Preview” screen, because that art is already optimized for the screen size. Choosing a picture from any other source should navigate to a “Choose Area” screen, with a “Best Fit” button that crops the picture just enough for the remainder to scale to fill the screen. Either way, this screen should be unique in that the top bar, header, and toolbar should all be semi-transparent, so that you can see what part of the background picture will be visible when they are not present.
Choosing “Set” should set the background(s) and navigate back to the top-level “Background” screen, because its thumbnails display confirmation of what you’ve done.