NotificationDesignGuidelines
These guidelines are licensed under the GNU Free Documentation License version 1.1 or any later version. By editing this page you agree to license your contributions under those terms. Feedback is welcome at NotificationDesignGuidelines/Comments.
Canonical Design team, February 2009
Sometimes your software needs to notify people of something not directly related to what they’re doing right now. In these cases, you should balance carefully the urgency of the message against the potential harm from distracting or annoying them.
This balance is most difficult when the notification needs an input response: a decision, or at least acknowledgement, from the user to the computer. (Not all responses are input responses: for example, if the computer reports that a printer is out of paper, the expected response is to refill the printer, not to do anything on the computer.) If windows and buttons for giving an input response appear unexpectedly on top of other windows, people may activate them accidentally (whether with a pointing device or a keyboard), causing errors.
For design purposes, there are two factors to consider when deciding how to present a notification: whether it needs an input response, and whether it’s best read immediately or can wait until later.
Can wait |
Best read immediately |
|
Doesn’t need input response |
Normal window |
Notification bubble |
Needs input response |
Normal window |
Morphing window |
|
Do not confuse a notification with progress feedback. Show the progress of a potentially long-lasting operation in the window most relevant to the task, unless that window can be closed without affecting the task, in which case use a separate progress window. Do not show try to show progress feedback in a notification bubble, alert box, or morphing window. |
Normal window
|
When a notification is not time-critical, and there is a relevant window to display it in, present the notification as a banner or other text in that window. Depending on its importance, you can have the window request attention. And if the window is not currently open, you can open it automatically, in the background to minimize accidental clicks. (The window manager uses heuristics to guess whether a new window should open in the background, but you can override these to ensure that it does, by setting focus-on-map to FALSE.)
Within the window, design the notification carefully so that it will attract the appropriate amount of attention.
Examples:
- A Web browser has blocked a popup window — disclosed in a banner above the Web page.
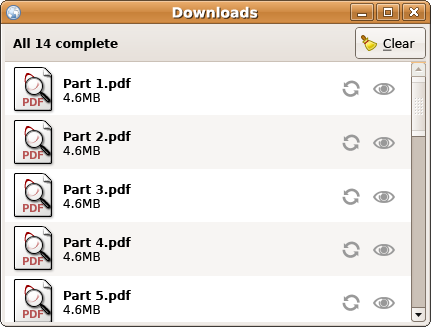
- All downloads are complete — presented in a Downloads window.
- The document you are editing has been changed on disk — presented as a banner in the document window itself.
- Software updates are available — presented in the window for installing the updates.
- Photos can be imported from this camera — presented in the photo library window.
- Browser add-ons are out of date — presented in the same window used for checking for and installing updates.
Notification bubble
|
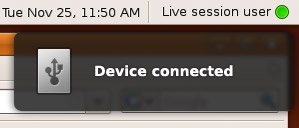
When a notification doesn’t need an input response, and either it is best read as soon as possible or there is no relevant window (whether open or closed) to display it in, present it using a notification bubble, by following the Desktop Notification Specification.
Examples:
- Someone in a background window has sent you an instant message.
- A print job has finished.
- Your wireless connection has been disconnected.
Alert box
|
When a notification needs an input response but doesn’t need to be read immediately, and there is no other appropriate window to present it in, use an alert box: a window that is modal to its parent (if it has one), containing brief text and one or more buttons. As with a normal window, specify that the alert box should open in the background. (This does not mean that all alert boxes should open in the background; just those used for notifications.)
An alert box usually remains until explicitly dismissed. Occasionally it disappears by itself, if the thing it is asking about is no longer relevant or is subject to a timeout.
Examples:
- A printer has been detected, but the necessary drivers are missing.
- You have connected a USB device that turns out to be unrecognized.
People have a low tolerance for alert boxes, so if you can reasonably present a notification in any other way, do that instead.
Morphing alert box
|
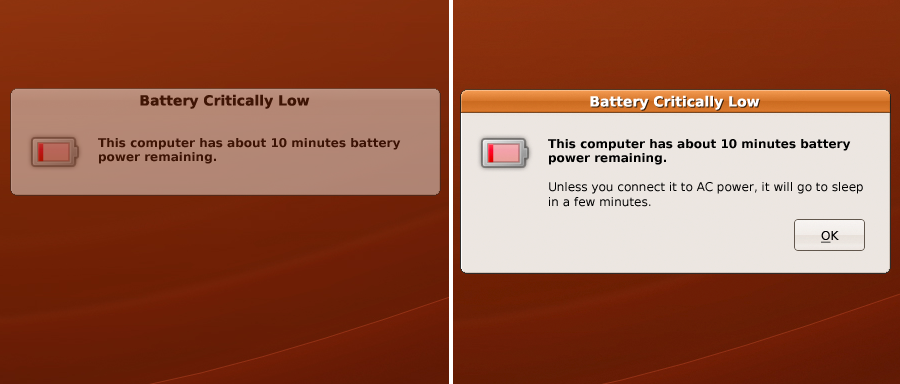
In a very few cases it is important for someone to respond to a notification quickly, regardless of what else they’re doing.
If in a case like this there is no other relevant window to use, put up a floating alert box that does not take focus, containing the alert text but not the buttons. (This minimizes the risk of accidental clicks, and obscures less of the screen). When the alert box is focused, expand it to include the buttons, and remove its floating property.
Examples:
- The computer battery is critically low and the computer will go to sleep in ten minutes.
- The server you are logged in to is scheduled for maintenance and will be going offline in five minutes.
As with a normal alert box, use another relevant window instead if there is one.
Morphing window
|
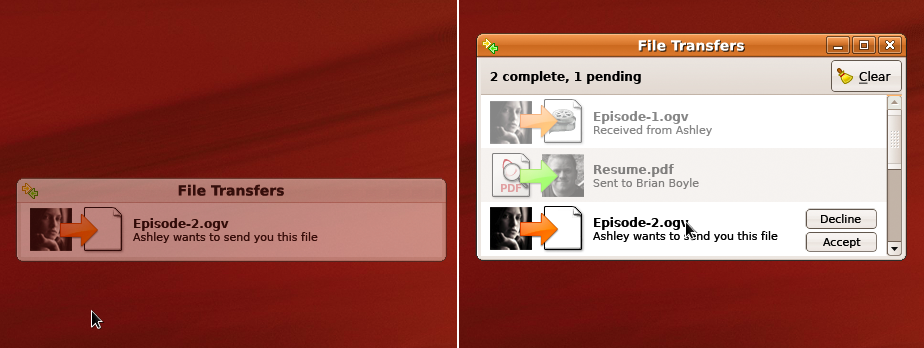
If it is important for someone to respond to a notification quickly, regardless of what else they’re doing, and there is another relevant window that could be used instead of a morphing alert box, use this window instead (opening it first, if necessary).
Present the window as a floating window that is temporarily reduced so as to show only the notification, without any interactive elements. (Again, this minimizes the risk of accidental clicks, and obscures less of the screen.) When the window is focused, expand it to its normal state, restore the interactive elements, and remove its floating property.
Examples:
- Someone is calling you using VoIP. If you do not answer within about 15 seconds, they will hang up.
- Someone is offering to send you a file over the local network. If you do not accept it within about 30 seconds, the offer will be withdrawn.
NotificationDesignGuidelines (last edited 2009-11-30 11:15:07 by eth0)