TimeAndDatePickers
Ubuntu Touch should have six time and date pickers: time, date, week, month, and eventually, local datetime and zoned datetime. Each of these should vary in behavior depending on whether they have a minimum, a maximum, and/or a precision.
Use cases
Setting the device time and date in System Settings.
- (Not for the initial release) Adding someone’s birthday to the address book, with or without a year.
- Fine-tuning the time and date of a Calendar event.
- The Clock app currently uses its own clock hands for setting a timer or countdown value.
- HTML time and/or date controls in Web pages.
HTML’s <input> element, and therefore the Ubuntu Phone browser, requires controls for entering particular parts of a date and/or time. These are not heavily used yet, but will become more widely used as browsers implement them.
Control |
type= |
Nullable |
Can have min/max |
Step precision |
Potential components |
time |
yes |
seconds |
|||
date |
yes |
days |
|||
week |
yes |
weeks |
|||
month |
yes |
months |
|||
datetime-local |
yes |
seconds |
|||
datetime |
yes |
seconds |
year, month, date, hours, minutes, seconds, fraction, time zone offset |
Specification
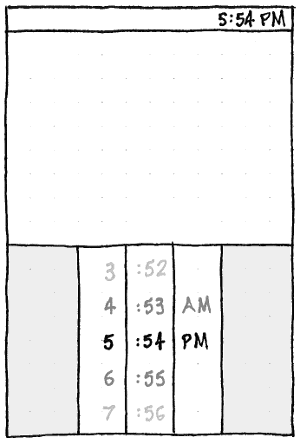
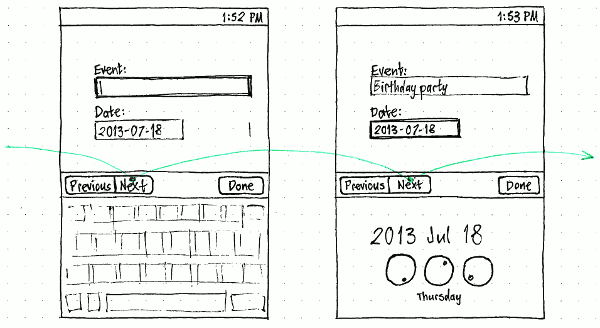
A time or date picker should take up exactly the same screen space as the on-screen keyboard. This lets you navigate past time/date fields in a Web page without the navigation buttons jumping around.

Whenever the elements of a particular picker are narrower and/or shorter than that space, they should be horizontally and/or vertically centered respectively.

Common elements
Spinner
|
|
If you flick or drag a spinner up or down, whichever value ends up in its center should become selected.
If you tap a value anywhere in a spinner, or tap in any empty area above the first value or below the last value, that value should immediately become selected, and the spinner should then spin to make it centered too.
Where a spinner contains units on a circular scale — seconds in a minute, minutes in an hour, hours in a day, weekdays, or months — the latest value should be immediately followed by the earliest. For example, December should be followed by January.
Handling of default values, minimums, and maximums
If an app provides no default value for a picker, its initial value should be as close to the current date and/or time as is possible given any minimum or maximum.
If an app asks for a minimum and a lesser maximum, the picker should signal an error and ignore both of them.
Otherwise, if an app asks for a default value less than the minimum, or greater than the maximum, the picker should signal an error and set the initial value to the minimum or maximum respectively.
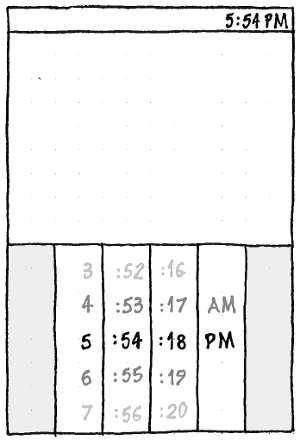
Time picker
|
|
The time picker should consist of a spinner for the hour, a spinner for minutes, a spinner for seconds if required, and a spinner for AM/PM.
Minimum/maximum:
- If the minimum and maximum fall within the same hour, the hour spinner should be present but insensitive.
- If the minimum and maximum fall within the same minute, the hour and minute spinner should both be present but insensitive.
Precision:
- If the precision is a multiple of one minute, the seconds spinner (if present) should be insensitive.
- If the precision is a multiple of one hour, the minutes sipnner should be present but insensitive.
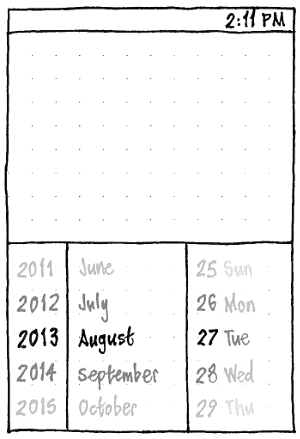
Date picker
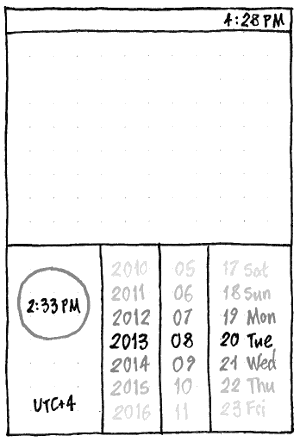
|
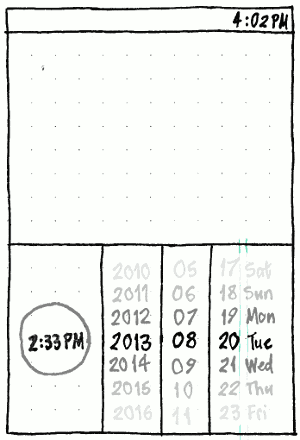
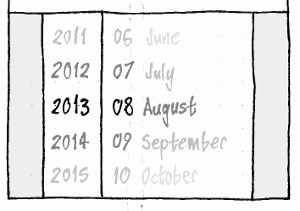
The date picker should consist of three spinners: year, month, and date. The exact contents of the month and date spinners should depend on the available width (depending on screen size and orientation):
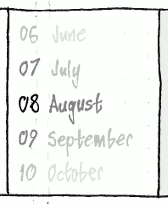
- ideally number and full name for month, number and full day for date (“08 August” “28 Wednesday”); otherwise
- number and full name for month, number and abbreviated day for date (“08 August” “28 Wed”); otherwise
- full name for month, number and abbreviated day for date (“August” “28 Wed”); otherwise
- full name for month, number for date (“August” “28”); otherwise
- abbreviated name for month, number for date (“Aug” “28”).
When the month or date spinner contains numbers and names, the numbers should be aligned on their trailing side while the names are aligned on their leading side.
NOTE by Katie Taylor - Current visual design is to align each spinner centrally.
If the currently selected date becomes impossible because either you or the app changes the year (from a leap to a non-leap year when the date is set to February 29) or the month (e.g. from a month that has 31 days to one that has fewer when the date is set to 31), the date should reduce automatically, but should immediately return to its previous value if that becomes possible again before you next manually change the date.
Minimum/maximum:
- If the minimum and maximum are within the same year, the year spinner should be present but insensitive.
- If the minimum and maximum are within the same month, the month spinner should be present but insensitive.
NOTE by Katie Taylor - localisation of the date picker should be accommodated. For example, a US datepicker will have spinners in the following order: (month)(date)(year), a European datepicker will have spinners in the following order (date)(month)(year).
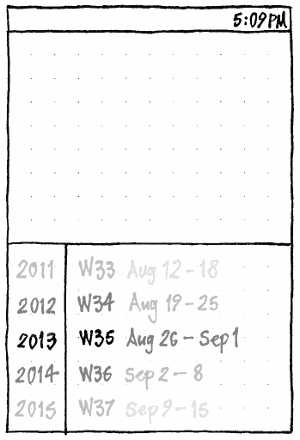
Week picker
|
The contents of the week picker should be “W” immediately followed by the week number, aligned on their trailing side; and the date range covered by that week, aligned on its leading side.
The date range should consist of the start date, a space, an en dash (U+2013), another space, and the end date: for example, “Aug 26 – Sep 1”.
If the end date is in the same month as the start date, the month should be omitted: for example, “Sep 2 – 8”. Apart from that, every month should be formatted the same way, depending on the available width:
- ideally full name for month, a space, and the date number (“August 26”); otherwise
- abbreviated name for month, a space, and the date number (“Aug 26”).
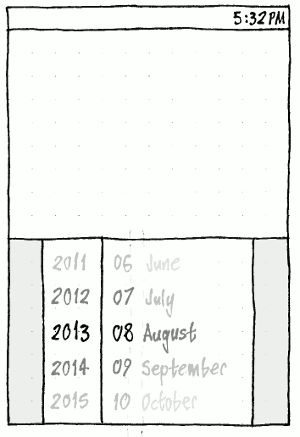
Month picker
|
The month picker should consist of a month spinner, and, if minimum and maximum are not in the same year, a year spinner.
Because the most common use of a month picker will be to enter start or expiry months for payment cards, the month spinner should include both two-digit months (aligned on their trailing side) and full month names (aligned on their leading side).
Future work
Combo controls for date and time will eventually be needed for the Web browser. So far, however, Web sites are not using them. (Thanks to Simon Pieters at Opera for surveying the June 2013 webdevdata.org dataset.)
Local datetime picker
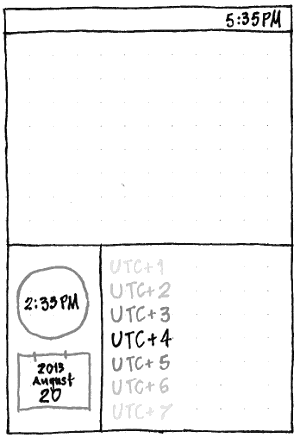
|
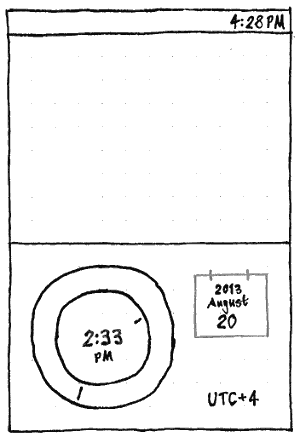
|
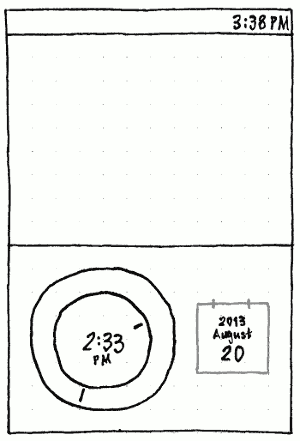
The local datetime picker should consist of a time dial and a set of three spinners. If there is not room to display these all at once (for example on a phone in portrait mode), the time dial should be displayed initially, with a calendar alongside. Tapping the calendar should shrink the time dial down to a thumbnail, and simultaneously expand the calendar into the set of spinners. The reverse should happen if you tap the time thumbnail while the date spinners are visible.
The time dial should behave as described for the time picker, and the date spinners should behave as described for the date picker.
Zoned datetime picker



Design process
Competitor analysis
iOS date picker: “A date picker can have up to four independent wheels, each of which displays values in a single category, such as month or hour … The overall size of a date picker is fixed at the same size as the iPhone keyboard.”
Android date and time pickers: “Android provides these as ready-to-use dialogs.”
Windows: “Adding a DatePicker” and “Adding a TimePicker”
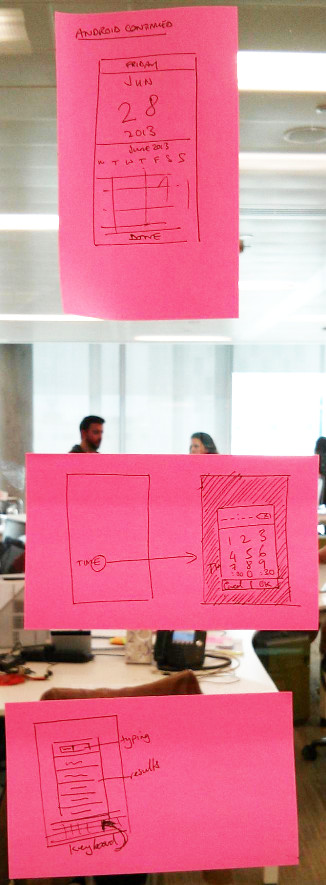
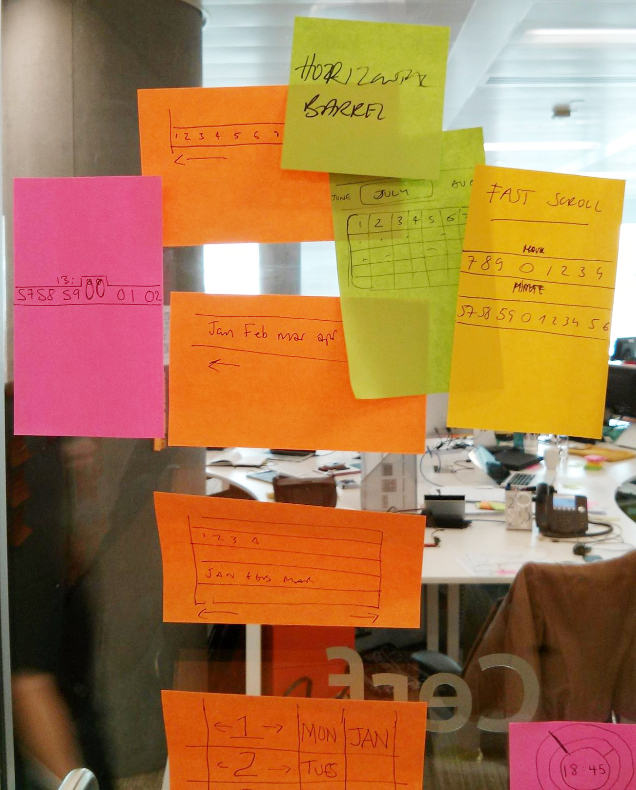
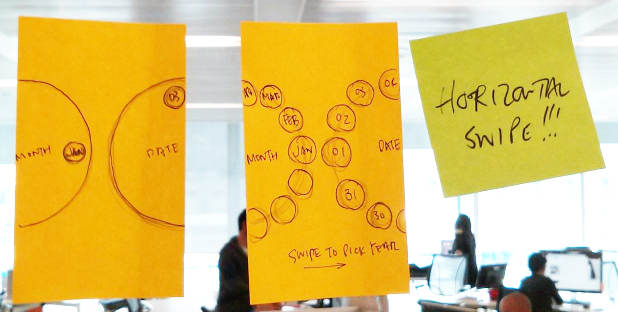
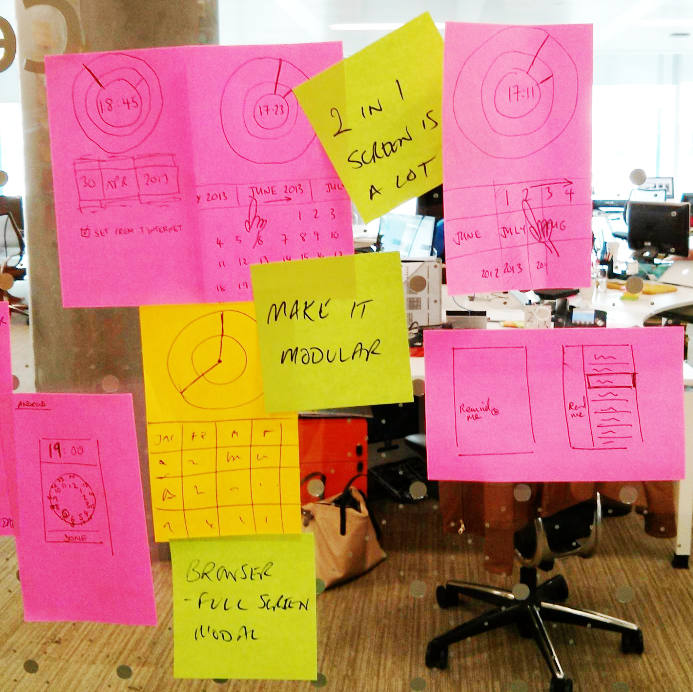
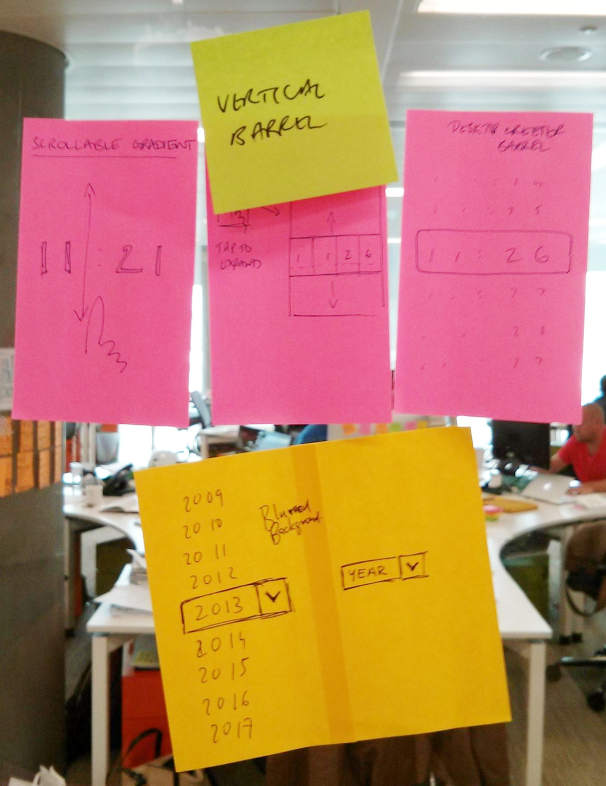
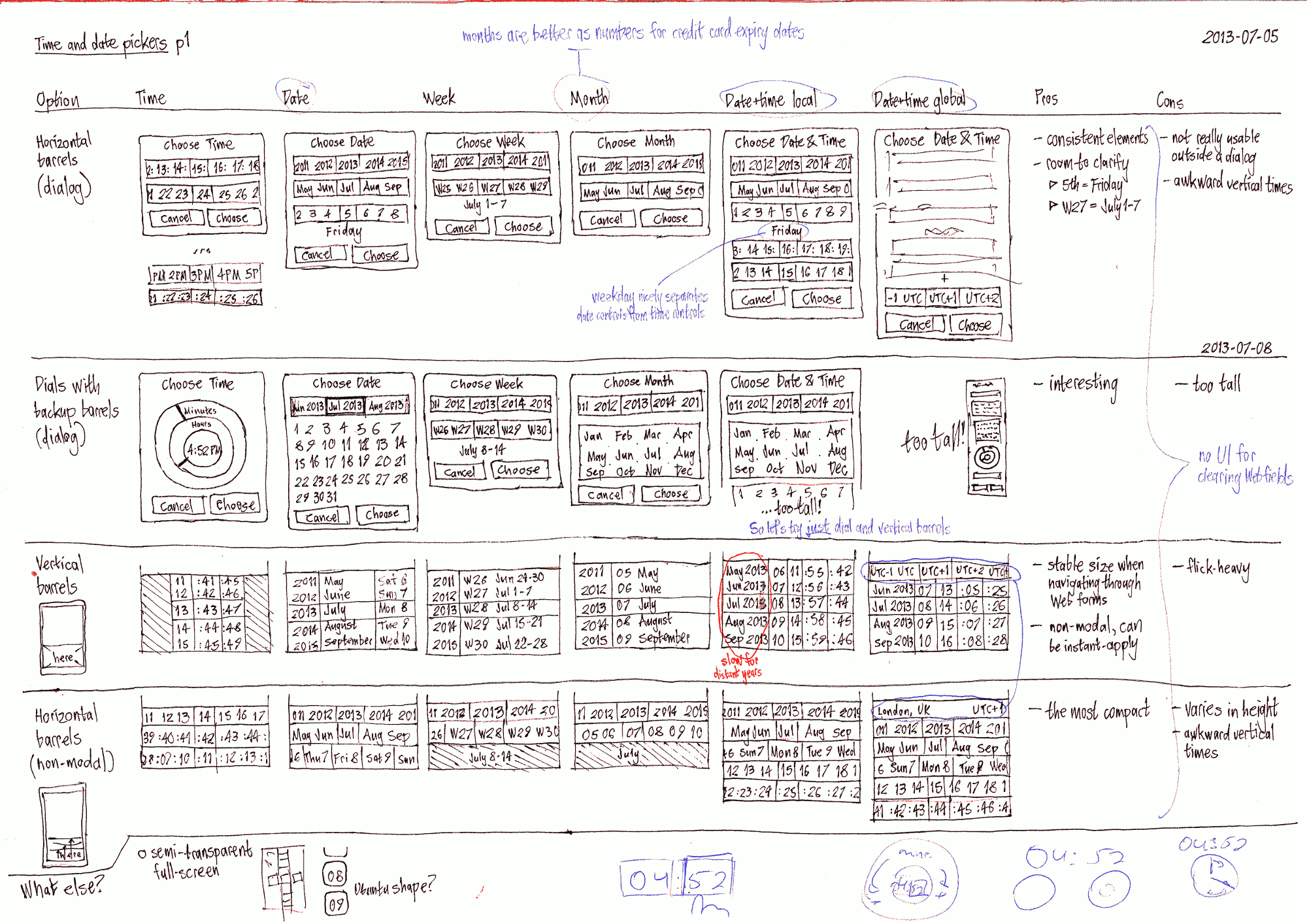
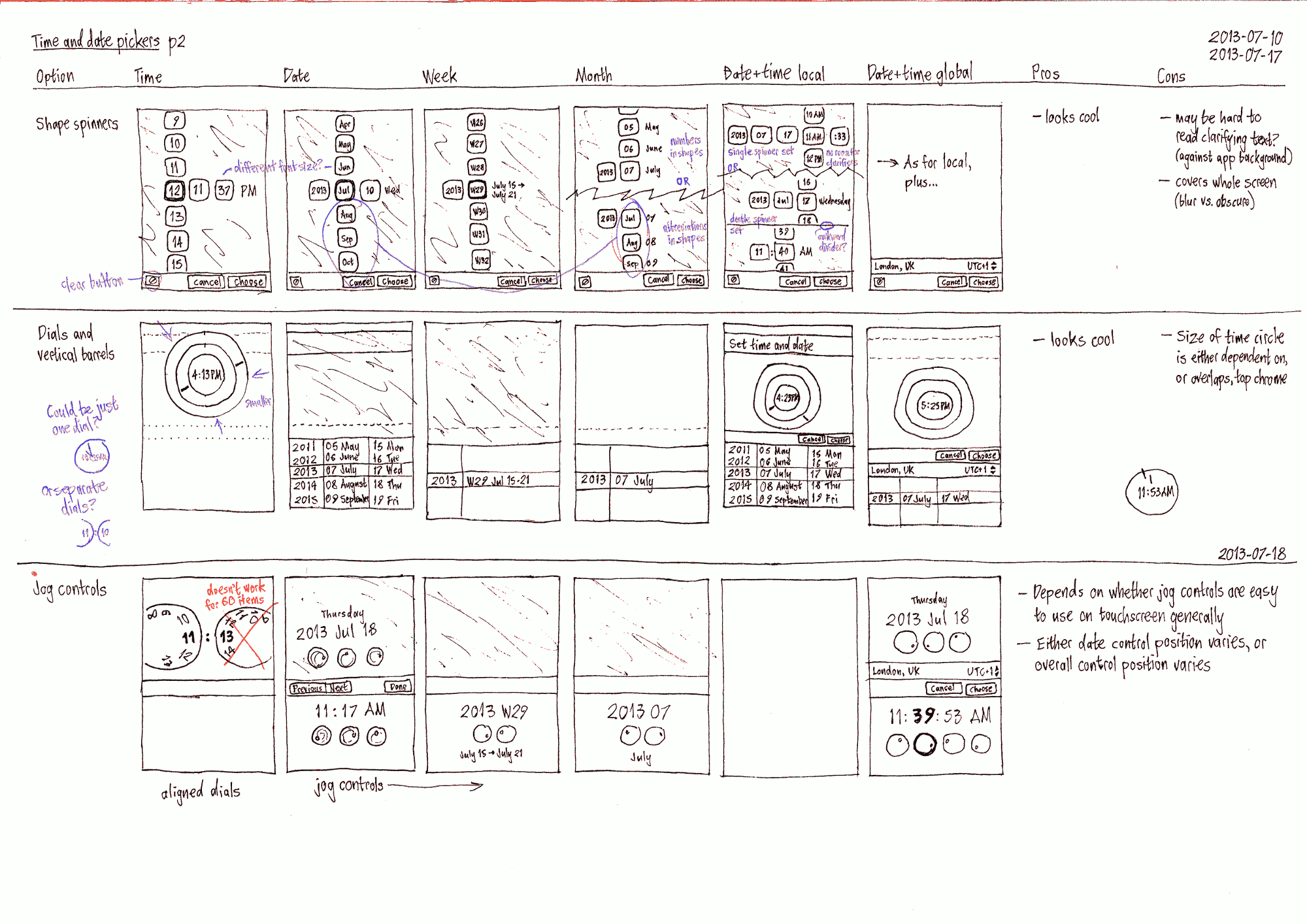
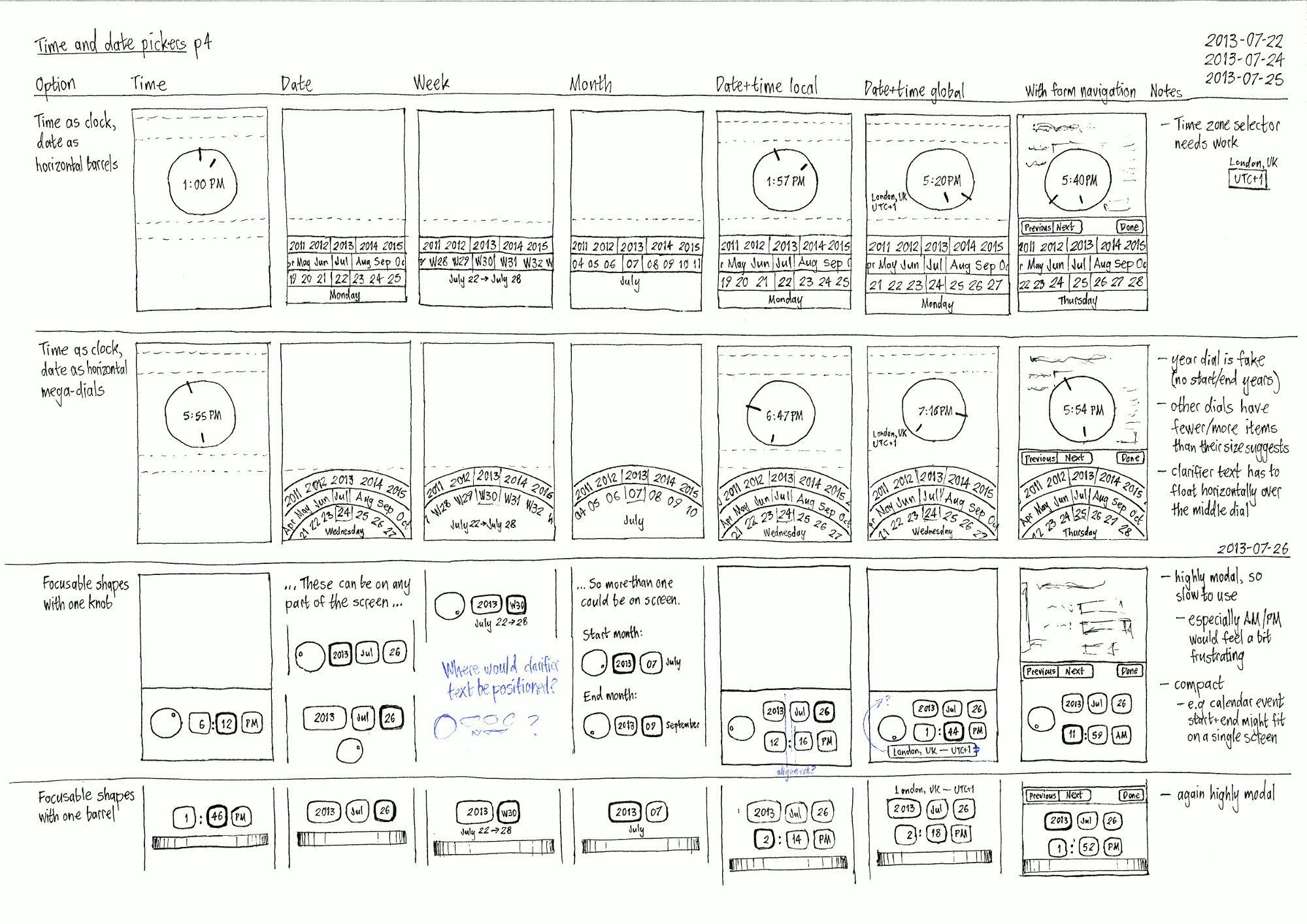
Design workshop






Applying the basic ideas to the use cases


Ideas from further brainstorming

Visual design to narrow choices
Unresolved issues
- Should a calendar ever be used instead of the date spinners?
- Could the picker be embedded in an app layout, instead of appearing as an overlay?
- What should the control that uses the picker look like?
TimeAndDatePickers (last edited 2013-11-13 14:46:11 by faun)