JauntyCountdownBanners
UPDATE: As of the 27st of March, the selected banners are now available from http://www.ubuntu.com/getubuntu/countdown
Countdown banners for Ubuntu 9.04
Post your ideas for a countdown banner here. Guidelines are:
- width: 180px
- height: 150px
- optimized png, gif or jpg, or
- iframe containing interactive content (using static html, css, js and images - no PHP)
- no flash - must work perfectly with only free software
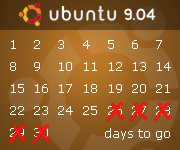
A successful implementation will countdown the days from the Beta to final release. This means 30 images numbered 1 - 30 plus one for day 0 that says "coming soon" and one more that says "it's here" (32 images total).
For reference see the IntrepidCountdownBanners
Post your drafts and mockups here along with any extra information you feel is useful then send a message to the web presence team mailing list so we can discuss it.
A few of the best will be selected to be syndicated from www.ubuntu.com/getubuntu/countdown and one of the best that harmonizes well with the Ubuntu website's colors and look will be shown on the Ubuntu.com homepage.
SVG Template
In case anyone else would like to create a banner where something more than just the number changes, here's an SVG template. It's derived from the set I created last time.
Usage: Keep the export_targets layer locked until you want to export. Then unlock it, lock the other layers. Select all in the export_targets layer (simply hit Ctrl-A). File -> Export_Bitmap. In the export dialog, switch on "Batch export all selected objects". This will result in a bunch of PNG images with filenames like "countdown_09-04_a_15_days.png". The template is prepared for 5 series (a, b, c, d, e), if you use less, just delete the superfluous columns (don't forget to include the contents of the export_targets layer).
The background, logo and "ubuntu 9.04" text are all part of cloned copies, so you can change all of them by editing just one, but you have to unlink a clone to make it different.
I left the text and numbers in for orientation, feel encouraged to change everything or to start from scratch.
Thorsten Wilms | t_w_@freenet.de | http://thorwil.wordpress.com
Javascript driven Template, by Stéphane Vergeylen and Wolter Jolan
I have used javascript to dynamically modify the texte which is displayed on the banner. There is thus infinite possibility of updating the welcome text, or to animated the displayed text.
For example, we can add "Ubuntu 9.04" in alternance with "Jaunty Jackalope". These two texts can toogle with a nice fade effect i can make.
Remark : This javascript can work with every of the other banners, if needed.
Watch http://www.vergeylen.eu/stephane/index.php?page=banner-for-9-04 to see the banner in action...
Update on 11 march : Emilio López helps me to recover some Mootools problems and wrote a loop that provide a very nice effet of scrolling the days. See it in action on http://www.vergeylen.eu/stephane/index.php?page=banner-for-9-04

This is a prinscreen of the banner but you will only see the animation on my website
Simple Jaunty Countdown
I have used some of the 3 color tints of ubuntu logo, and I wanted to keep it simple. Here it is!

Comments
Jaunty! I really like it (Gerry C)
This one is pretty awesome! What I dislike is the forced position of the jackalope -- WolterHellmund
A Brown One

Coffee Late

MadsRH
by madsrh(a)gmail.com


Comments
I think this one (#1) is amazing! I just love it! (ionuts.radu)
Rugby471 & MiffanR3
I have used the image that Miffan R3 has made from here to create this OpenSUSE inspired countdown (the size is currently not right, however it will be correct in future versions)

ff25
by ff25_us(a)yahoo.com


zoran616
by zoran616(a)kalik.net


Wikipedia Jackalope
Taken from a photo from the Wikipedia page on the jackalope, mostly a joke but hopefully a good example!
harrypopof
harrypopof3(a)gmail.com
I]





II]






The Bukwus
Simple, yet obvious.


Anarchtic
jholtiv(a)gmail.com

zoran616
by zoran616(a)kalik.net


Wolter Hellmund


There is also an "it's here!" version, as well as some others. Download the full pack to view these.
Thorwil's Ring
Top



Comments
I like others too, but this one takes it a new level. Really. -- VadimPeretokin
Agreed. Both the Top and Bottom versions are better than I could imagine. I would be happy if either were picked. -- Kyle
Wow!-- Gerry C
I like the idea, however I feel the colours are too 'cofee' like, maybe a black bar, and a more orange background. -/- Rugby471
Not funny - this is perfect. "Wow" doesn't really even do it justice. The person that made this is either a genius or someone with a whole crap load of time for perfection. 'or both'
I like it. But can you put the mascots on top each day? Or replace day by mascots, day win show in mascots. -- Khanhpt
Bottom



Comments
Hm.. this one is very good! I would like it better if the "ubuntu bar" was on the top. - WolterHellmund
Final, with slideshow

Countdown images with flat "days to go"
Countdown images with 3d "days to go", my preference
Launchpad
All images and sources are in my Launchpad branch
Thorsten Wilms | t_w_@freenet.de | http://thorwil.wordpress.com
Features Carousel
I created a JavaScript countdown with an additional feature. The countdown is turned into a carousel. The idea is to add a previous and next to allow the user to navigate through a list of exciting features planned for Jaunty. It can be found at this Launchpad branch. I used Thorwil's Ring as base but it's usable with any images set. The list of exciting features has to be defined. Any valid HTML can be used, but the easier is probably to use some fancy images. --PierreBuyle
There is a new version of Features Carousel at my server. It has Thorsten's slides. This carousel advances automatically, and you can adjust the time every slide is showed easily. It can also fallback to any slide wanted if the user doesn't have JS (currently and preferably the last slide). Otherwise it has the same features than the old one. -- PasiLallinaho
heathenx - Concept 03
heathenx(a)gmail.com

ubuntu 9.04 countdown banner by PaulK
Here is my ubuntu 9.04 countdown banner :



Sorry for my bad English, I'm French.
Thank-you !
Launchpad
All files (and sources) are at : Launchpad
Comments
You can post your comments here !
Website/JauntyCountdownBanners (last edited 2009-03-27 14:09:09 by p508973D8)