BasicIdeals
NEXT ART RELEASE: |
Contents |
Basic Ideals
A message to incoming readers
I've just found out that several sites are promoting the rumor that this is the 8.04 theme, or are at least alluding to the idea that this is said theme in progress. I apologize for any confusion, and I'm sorry to say that this is not planned to be the next Ubuntu theme. It has been passed it up to the art team, and there's a lot of work ahead for this theme.
If you are visiting and you do have ideas or suggestions, please post them here! There's an entire sub-wiki just for your input! From "edible" to "post-eaten" the mixed reactions say this theme can be improved; a list of improvements are being gathered from various comments sections - but please post and encourage posting in the ideas section to make sure comments & suggestions aren't skipped!
- -- Ken Vermette
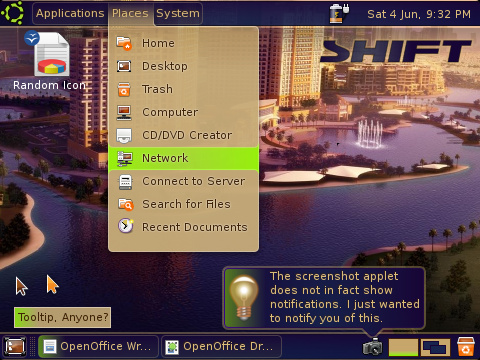
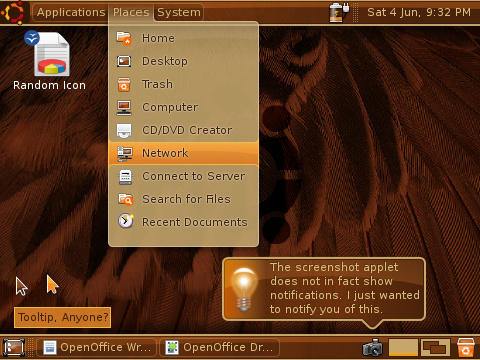
Current theme rendition (3.3)
Basic Ideals aims to be an interface with only the purpose to be the usable and intuitive by design. The most basic user is to open this interface, and know what each element does, what to expect from it, and how to do what they want.

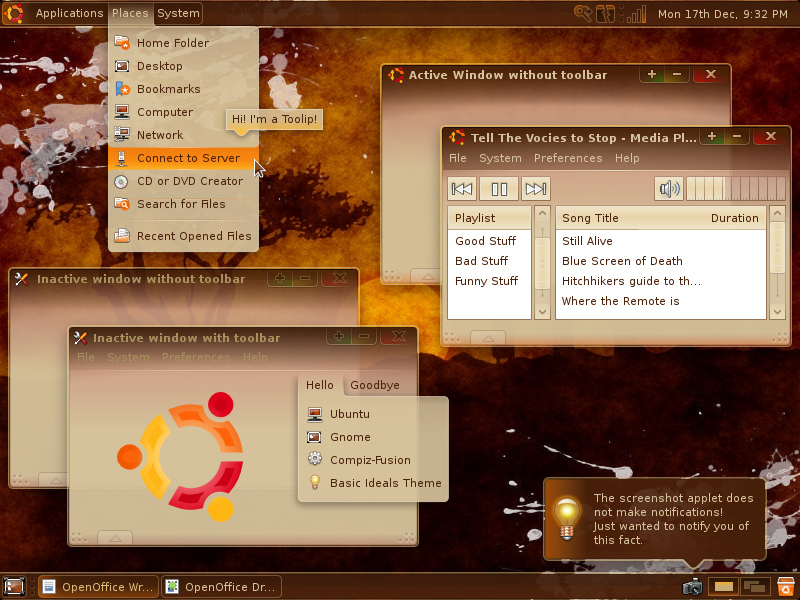
This is a full-scale mockup that represents all the elements of the Basic Ideals theme at this moment; This is the second version of the large mock-up. Questions, comments and suggestions are strongly encouraged - please post them in the ideas section!
Design
Concept
The "Basic Ideals" concept is not the search for an ultra-cool theme that blows away 'competition'. The idea of this theme and the upgrades that would become necessary for it to be supported only have the purpose to create the most usable user interface. Elements of cool and amazing designs are only second to ease-of-use.
Each element in the theme, from buttons to scrollbars, should be self explanatory. Everything should be considered in the design of an element. Should a button be pill shaped, like OS X? Should they be square with rounded corners, like Windows? Should they change colour, light up, cast shadows? Reflect? Glow? Have markings or decals? What will feel natural, what would feel unnatural?
Going to the bare basics, how to elements compare to their real-life counterparts? Where does light come from? How will your grandmother interpret it? How will you interpret it? If sounds are present, what would it sound like? If animations are present, how would they move?
Hopefully, with solid guidelines and coherence, the theme will look good on it's own, without needing to resort to gimmicks. Additionally, some of the effects mentioned also require Compiz and Emerald; So an alternate version of this theme would need to be made for lower-spec computers.
Basic Theme Guidelines
A good theme should have consistent cues to tell the user what an object can do. This is a basic list of guidelines this theme will ultimately follow.
General Rules
In addition to this list, there is an explanation on each of some of these rules within the different sections as well.
Light sources: Light comes from the same source as Gnome Icon Spec. Basically, from the top of the icon, slightly leaning to the left. This means the shadow would lean to the bottom right. Every element that rests over other elements should cast a shadow.
Outlines: Outlines will be the most prevalent on the outside of the window, and become subtle as you move to the inside of a window. This means the windowframes and panels will have the thickest outlines, divisions within the chrome will have thinner outlines, and buttons will have outlines that are barely visible. This will let users know what belongs to what if they glance at the screen, and more easily navigate the gui. Because there are 2 interface colours (Chocolate and Tan, more info on the next point) the outline on the thickest lines should always be the opposite colour. So Chocolate elements have Tan outlines, and Tan elements have Cholocate outlines. Nutshell: Panels & Windowframes=~2px solid inverted colour, high contrast. Chrome=~1px solid. Widgets=~1px subtle. Gradients=~1px, subtle, gradient.
Colours: Colours will help guide the user to what's really important, or active. Tans and Beige colours are for areas that contain content or are unimportant - as they do not distract the eye. Browns and Chocolate are for elements farther away from content, contain important content, or selected widgets. Orange colours are for active widgets to show either what you are interacting with, or what option you have selected. Only the most important widgets will permanently have orange, as would be a highlighting colour. Icons and user-customizable elements (not necessarily ingrained within the interface) should remain orange. Nutshell: Tan=Content. Brown=Not Content. Orange=Objects, Highlights & Activity.
Transitions: Anything that is connected with another, related object of a different colour will be blended in a gradient. This is to lead users through the interface and provide a smooth feel. This does not apply to anything highlighted in orange, as users could be led to believe elements connected to whatever is highlighted might be affected.
Transparency: Anything that rests on top of content should have a subtle level of transparency, to show there is content underneath. If it's going to cover the desktop, it should only be slightly transparent (Maybe ~10%), but if it's covering window content, it should be less opaque (maybe ~20% transparent).
Rounded Corners: Corners should be rounded whenever they are unattached to any other element, and if possible, inside corners should be rounded too. For example, when dropping down from a toolbar, the toolbar button will (because of the gradient) take a corner to transition into the dropdown. The other 3 corners would be rounded. Rounded corners should be subtle. Only enough to look softer than harsh square corners - if rounded too much they begin to look almost toy-like, and not very solid. Either 2pc or 4px of rounding.
Active Elements & Orange: Any element that is active and being manipulated should be highlighted in orange. Because smaller items may be covered by the mouse (small buttons, check-boxes, etc) and we want consistency in the theme, elements should use an outer "Glow" effect, not dis-similar to the Windows Vista min/restore/close buttons. This will let users see very easily what elements they are working with. Small single-click elements like buttons or check-boxes should glow on mouse-over. Elements like scroll-bars should have arrows/icons that would glow on mouseover, and afterwards have the entire element glow when scrolling. The glow should pulsate on a click if possible. Widgets will still highlight in orange on the widget itself in nearly identical locations as the Feisty Fawn widgets.
Chrome
Chrome contains every major widgets and piece of content users will interact with. Think like some mixing board you'd see in a sound studio.
- The chrome itself will have subtle transparency, however this is the definition of subtle: only 2-5%.
- If there is a toolbar embedded in the chrome, the toolbar will be chocolate, as it contains important functions.
- If the element separates several objects (tabs, dividers) they should fade out towards the bottom to avoid crowding and to show that the element is part of the chrome.
Panels
Panels are both the most persistent, and customizable parts of the interface. You set up panels your way and they are omnipresent, they are the ultimate part of user customization
- Top and bottom panels will be more opaque as they contain any content with text (vertical panels are anemic when it comes to text because of how narrow they are)
- Side panels will be more transparent, as side panels tend to be used more for widgets.\
- Side panels should have improved support, as in general themes tend to ignore vertical-panels and it harms th possibility of using them.
Window Frames
Frames are far less common in the real world when you look at what window frames actually are/do, and there are trade-offs no matter what style we go with.
- The window frame should cover the top and bottom, as well as the sides. There is more functionality in the frame when users can easily grab it.
- Because windowframes are away from content, and contain useful widgets and information, they should be Chocolate.
- Windowframes should have subtle transparency when nearing the outline, as windows always rest on top of other windows or the desktop.
- The material should blend into the contents of the frame, as they are a connected element. Subtle lines should divide the frame so users know where the frame ends and the chrome begins.
- The outside of the frame should have a clear outline, as it contains all elements. Only panels have lines this thick.
- Windows will have a drop-shadow on Composited machines.
Any thoughts, additions, inconsistence or anything else on this should be expressed please.
Widgets
In real life, a often buttons are raised, made from a different material, they might have a light behind them, and they always have some sort of instruction on them.
- Widgets will glow when moused-over. It would be a halo-style glow and preferably "splash" over the nearby area for the best visibility.
- grouped widgets will pulsate to illustrate their relation.
This spec is subject to change
Media
More media will become available as work is refined and created. Please post errors or inconsistencies in the "Suggestions / Issues / Corrections" section below.
Palette
Revision 1 of the pallet, showing colour and texture. To be revised. Please excuse the Typo.
Version 3.3 Updates
- Top of page has thumbnail.
This set of updates addresses issues with low-contrast elements and decreases the overall level of brown. Also, this theme includes some Widgets - however the widgets are far from complete.
Colour:
- Brightened outlines on Panel elements, Buttons
- Made Max/Min/Close buttons more vibrant on active windows
Surface Fills
- Tweaked transparencies of inactive windows
- Lowered active window toolbar brown
- Lowered active window underglow
Misc Changes
- "Attached" the Ubuntu logo to it's relevant button.
- Added widgets, not near complete however.
- Displays both states of window with and without toolbars.
- Made close button cover complete corner.
- Simplified active button
- Optimized several paths.
- Tweaked window switcher
Version 3.2 Updates
This set of updates addresses several other requests across the web, and moves the brown on the theme back to a slightly lighter colour. Colours on this theme are no longer negotable - not everyone can be satisfied. Alternate colour combinations once the main theme is complete.
Colour:
- Made brown lighter
- Adjusted orange colours
- Orange now has slight yellow tinges
- Added green and yellow to window buttons (stop-light combination)
- Added active-window, has orange highlight across bottom
- Darkened inactive window fonts
- Adjusted Brown fonts
Surface Fills
- Tweaked transparencies of panels, windows
- Adjusted direction of several gradients
- Tightened window-title gradient
Misc Changes
- Added nub to tooltip (necessary?)
- Simplified window title curve gradient (performance)
- Rim highlights around outer borders
Version 3.1 Updates
This set of updates is largely in response to comments sections from websites reporting on this theme. If your suggestion has not been addressed, please post in the ideas section
Changes Made:
Colour:
- Changed hue of brown slightly in some areas (consistency request)
- Darkened brown in all areas (panels too bright)
- Lightened beige areas
- Adjusted all orange highlights to the same colour
- Decreased number of unique gradients (consistency request)
- Lowered saturation on brown areas (saturation too high)
- Added red tinge to close button
Surface Fills
- Adjusted highlight transparencies
- Tweaked opacity in both panels and windows (where appropriate)
- Tightened gradients within the window (less bleeding)
- Tweaked specific outlines
Misc Changes
- Updated SVG Ubuntu Logo
- Created min/max/close buttons in SVG format
- Added shade button, may not be possible, but it would work well.
- Updated dragable strips to be less distracting
- Updated window thumbnail / desktop switcher
- Removed orange mouse cursor; Update to brown cursor planned. Based on DMZ-Black.
- Corrected several small errors
SHIFT Theme
- SHIFT blue saturation decreased
- SHIFT lime tweaked
- SHIFT colours in general made more consistent
Requests not included:
- Make outlines more opaque. (When drop-shadows are added, the outlines will stand out more)
- Make the brown, black. (It's not an Ubuntu colour. I'd like neon pink to be the default but it's just not offical)
- Make beige, white/cream. (Same dealie as brown)
- Make the orange brown, and the brown orange. (Possible it might be an alt theme, I have several ideas)
Variations in consideration:
- Ubuntu-studio-like theme: I might contact the Studio guys later and see if they might dig it.
- Orange/Brown inversion: I'll experiment with it when more work is done on the current variation.
- Black theme: I'll see about the Studio variation first.
Version 3 Updates
Find a list of updates below the images.

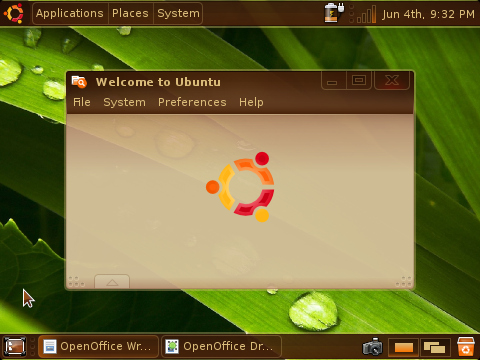
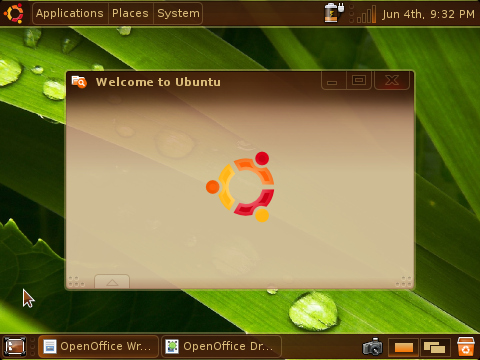
Window with a toolbar.

Window without a toolbar.

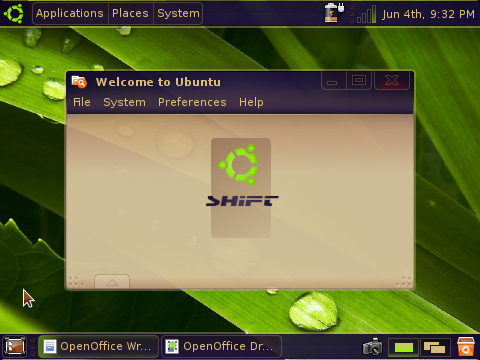
SHIFT-theme window with toolbar.

SHIFT-theme window without toolbar.
Version 2 Updates
Cutting-edge images: the latest uploads are displayed here

The first example of what a windowframe might look like. Note that several widgets are missing. This particular mock-up shows a window without the toolbar.

A second window mock-up; This shows a window with the toolbar. Note that several widgets are missing.

Third version of the SVG theme, Gloss has been removed for a more simple, elegant look. Please post in the ideas/comments section (linked at top of page) if you prefer gloss. There is a small mistake in the top-right corner where I forgot to add the dragging handle, sorry.

SHIFT concept: A blue version of this Ubuntu theme. This will be developed alongside the main theme. Named after the fact that it's pretty much just a Hue Shift.
Version 1 Updates
Recent images: not the latest, but still worth commenting on. If newer images in the above section lack something you prefer from this section, please suggest that it to go back in.

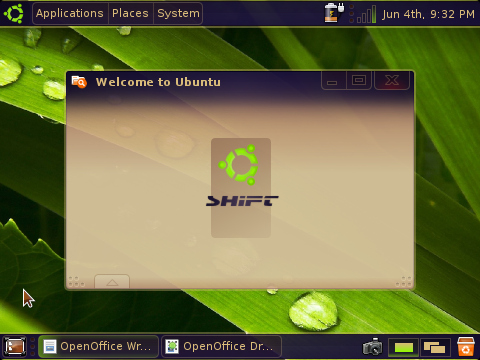
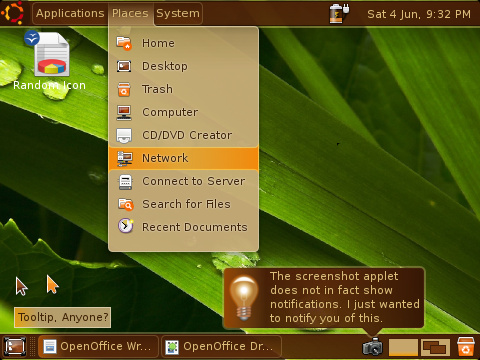
Second version of the below image. Panel gloss has been increased, Dropdown gloss decreased and overall opacity increased. Text has switched back to beige. Tooltips and mouse-pointers tossed in. Halo-dots removed and shadows added. Light bulb visibility increased, but it might remain an issue as long as the bulb has no borders.
A mini-rendition of a desktop using the theme following the spec. The bars below can be substituted in place of the thicker-outline (or will be able to be) by the end user; But this is what the theme might look like by default.
Four unique styles of panel. The top two are for non-compiz enabled machines with lower hardware requirements. The second two are more flashy versions that follow the guidelines above, and up the users experience. Comment on which panel style might be preferred (dark or light border?); The dark borders are easier on the eyes, but light borders follow the guidelines perfectly.
The massive benefit of SVG graphics; They can be zoomed in for disabled users, polish high-resolution displays and make resolution-independent interfaces.
Archived Concept Images
These are Pre-SVG images are no longer relevant. They remain here for completeness and for design reference. The images below DO NOT reflect the current theme. If newer images in the above section lack something you prefer from this section, please suggest that it to go back in.
(Pre-SVG series) Compiz-enabled Panel
Mock-Up 1 of Compiz-Enabled Panels.
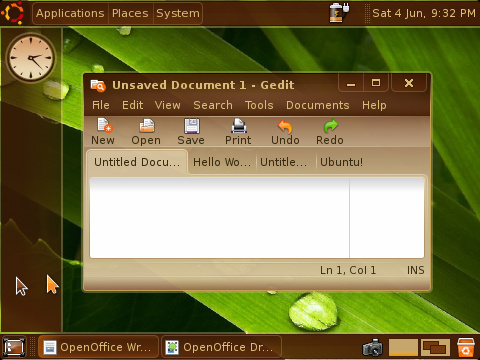
(Pre-SVG series) Dropdown Example
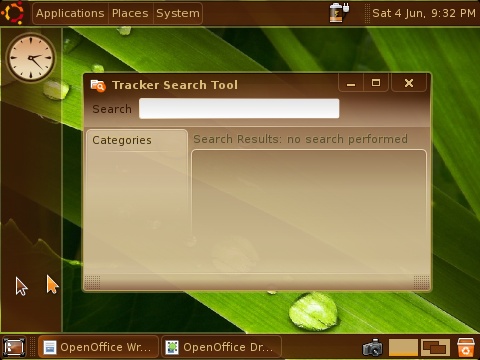
What a drop-down might look like. There are 2 mouse cursors on this mock-up, one orange, one brown. Orange technically fits the spec (as it is always active) however it is less visible than brown. The default white cursor theme might be more appropriate.
(Pre-SVG series) Mockup of alternate wallpapers
Several alternate wallpapers.
Comments
Suggestions / Requests no longer considered
After several updates to the theme, several requests are surfacing that would regress to the styles of previous versions. At this point, some portions on the theme have officially hit the "Happy Medium", to the point where any changes would just have suggestions to be reversed. Further changes to the listed below will either need to be applied personally, or at the authors lone discretion.
- Basic colour pallet: Ubuntu's official colours are Brown, Beige and Orange. Black, Green, Blue, Silver and other colours would necessitate alternate colour schemes entirely.
- Brown Saturation / Hue / Lightness
- Beige Saturation / Hue / Lightness
- Gradients from Brown to Beige
- Wallpapers (The wallpapers shown in screen-shots are not part of the theme)
Suggestions / Issues / Corrections
Please post any issues, errors, general corrections or ideas in the "Ideas" wiki, link below.
Feedback
This is a really cool idea. It's things that I've thought about and would like to do. If possible would I be able to help you? -- Lmessenger 2007-11-20 02:16:45
For sure! At this point I'm to mocking up window frames and a list of different widgets (scrollbars, buttons, tabs, etc) and a couple "Action shots" with the elements; Once that's done, if you would like, list everything I've done wrong, anything that doesn't follow the guidelines, could be improved or added to, looks crowded or hurts the eye. Additionally, if you would like, start an "Ideas" section in the meantime and list everything you feel will make the interface more intuitive and consistent. -- Ken Vermette, "Kver3"
Apologies!
I just finished an update a short while ago and noticed several people watching this page; Apologies about the (probably many) emails you've received. I believed I was the only one interested in this page. I'll slow down / stop the smaller edits and make single larger updates at nights end when I have several updates ready. Thank you for your interest, I'll try not to disappoint. If anyone wants to reach me personally, my email is vermette@gmail.com -- Ken Vermette, "Kver3"
Kver3,
Your theme looks great, but I feel that for Ubuntu to look and feel ahead of the pack, it has to move away from the Web 2.0 aesthetic. I find that this article provides a good baseline on what to do.
http://elliotjaystocks.com/blog/archive/2007/destroy-the-web-20-look-future-of-web-design-new-york/
Best, BramPitoyo
Thank you for the input; The presentation and related material hold excellent materials and design philosophy. The concept links in the powerpoint presentation were great, but inappropriate for a general-purpose operating system theme; The purpose of this theme isn't to make the new "Look" or break some design barrier, but to provide a familiar and intuitive environment for beginning users.
This theme is based on strict rules, so ideally any suggestions will get specific. For example: "Any sliders or scollbar widgets must have a visible analog track line". As long as it makes some kind of sense it will probably be incorporated.
Anyway, I'm ecstatic to hear you find the theme worthwhile enough to suggest this could pull ahead of the pack; Keep throwing ideas into the pot! If you have any specific ideas (there will be widgets coming tomorrow to comment on) please post; It's greatly appreciated. -- Ken Vermette
Right now updates are a little bit (read: very) slow because I'm re-making this theme in vector-format, so I'm finicking with Inkscape, Xara eXtreme and other programs (the theme right now was made in the Gimp). When the time comes, this theme can be ahead of the curve with zooming and resolution technologies. On that note, if you are experienced vector artist, please post here; we could use you. ![]()
Also, should there be a blue version of this theme for the Blubuntu users out there?
-- Ken
I created an idea page for those that would like to add their own ideas to this theme.
https://wiki.ubuntu.com/Artwork/Incoming/Hardy/Alternate/BasicIdeals/Ideas
Thanks, Lucas (Lmessenger)
Excellent! I wasn't aware you could do that, Kudos! I've added another section to the top of the page where your link will be more visible (and also to have a place where we can put more links and sub-pages should we find ourselves needing more room)
I'll move some of the content we already have to the new page when I get the chance. Right now I'm trying to find a way to get Xara to export SVG (made the dock in vector, but Xara apparently doesn't play nice with SVG).
-- Ken
SVG panels added, plus one panel zoomed in. I'll add the dropdowns and a few different wallpapers tomorrow or the day after. I've been holding out of widgets for too long, so I'll try to get even a button and scrollbars posted when possible. Inkscape used to build the vector graphics, GIMP used for export & low-rez font rendering (more accurate). SVG source files will be available in the attachments. Thank you.
-- Ken
Wow, these new images are looking great! I personally like the frames with the darker color, due to the fact that the light takes away from the whole idea. If you could make the light smaller (thiner line), then it seriously look great. Just remember, I am just expressing my own opinion and that others may disagree with me.
Thanks,
Lucas Calder Messenger (Lmessenger)
Updated images, the usual. I figure it will be user option to switch the panels out for the darker variations, however going 'by the spec' the thicker panels will be used in images and mockups. Thank you.
--Ken
I like the new screen shots that you put up, but I just noticed that in comparison to the image with 4 bar that the bar on this is darker than what the other ones look like. Just a personal thing I noticed and thought I could mention it.
-- Lmessenger 2007-11-28 05:58:03
It looks like the transparent bars are darker; it's probably because I reduced the opacity of the "gloss" so that the background would more readily show through, I'll correct it. You should be able to see the updates when I upload the next round of images (Fri 30th Nov)
--Ken
There has been a delay; The new images will be postponed until tomorrow. Apologies. --Ken
Sorry for the suspense on updates for this theme. After attending the art meeting and listening to the path the main OS is taking, I think there's room for this theme provided a few minor changes are made. Generally speaking, in the new look the gloss would be nixed, gradients would be positioned differently and it would overall have a more simple look-and-feel and really drive-home usability.
I already have several concepts on-the-go, but I'd like input before posting them here in this wiki. Should this theme be revamped (along with the spec) and have the current work go into a historic-reference section; Or should we keep this page as-it-is and create a new mini-wiki with a new spec? (I would no longer update this wiki, but every source and reference I have would be uploaded if others wanted to take over)
I really would like to go with a more streamlined look after carefully examining (literally) over hundreds of other themes and skins. BramPitoyo, this wouldn't quite be an amazing artistic thing, but the new concepts really seem to break away from that web2.0 look. And the spirit of the theme (sheer usability) would be strengthened.
Thoughts? Keep this wiki as-is and start anew, use this wiki as a base, or keep the theme as-is and keep going with it (posting the new art as concepts)?
--Ken. (Fri Dec 7th, 11:36pm: Pacific Time -8:00)
I think at in terms of design i have nothing to say, i just have to point that the gtk-clearlooks package which the ubuntu human theme is based on, seens rather limited for this. I would recommend using the the murrine engine, which uses the cairo engine, which is SVG Based, instead of the clearlooks ( http://murrine.netsons.org/ ). See the example of Xubuntu, it switched from tango clearlooks to murrinastormcloud, and the desktop is now more apealing and fast. If we want to implement these type of effects we should select the gtk-murrine for the base.
- -- racoqster
Finally! an update! Sorry for the lateness, I've had several delays recently.
Racoqster: I'll definitely be taking a good look at what Murrine can do, odds are if it's SVG-based it's what I'll be using when the time comes. Thank you!
-- Ken Vermette
Early update, as usual please post feedback in the ideas section! Later updates will depend on any changes, so I figured I'd post early before the hole is dug too deep.
- Added dark "strips" where the gloss used to be in panels to create depth. Hopefully it's not too reminiscent of gloss.
- Added a panel docked to the side of the screen. The same as a regular panel, except more transparent. Better for widget usage.
The brown will remain the same hue & saturation; After tinkering, nothing of notable difference looks better.
- SHIFT will be updated when widgets are complete, widgets will arrive after a few days of feedback on the windows.
- The ideas section from the main page is being moved to the ideas sub-section.
And I just want to say thanks to everyone for the participation in this project! -Ken
Well, this IS a nice job. However, Ubuntu is said to be heading towards black and orange. So, maybe replacing chocolate by some black, mat (in french, I don't know what the right word in english is for "non-glossy") tint. Could you try it and post a quick mockup? I really LOVE the theme (except for its shitf variation, green doesn't match blue very well... even if it's original). Keep up with the theme, we're waiting for a real release, now ![]() -Nico
-Nico
Hello Nico! I'm going to be creating a second sub-wiki with alternate colour combonations once the primary theme is solidified. Orange and Black is in demand, so one of the alt-themes will be orange and black. Below is actually a list of sub-themes I'm considering, and what will probably be their names:
- Blue/Lime (Shift)
- Black/Orange (Halloween)
- White/Green (Pearl Mint)
- Black/Aqua (Studio)
Thanks you.
I think this theme looks really, really good. Personally, I like it better than your other theme, Union. I justed wanted to mention that the buttons you created for the 3.3 mockup look a lot better than the ones that were used before, the sort of general ones (I mean e.g. the + instead of the square for maximizing)
I also looked through some people's blogs, and I found that people would really like to see this theme have a blue brother (but you seem to be preparing for that ![]() )
)
This is the theme that will attract many new users! Keep up the good work!!
-Gwijde
Hey Ken,
Sorry to have been neglecting this forum for almost a month. Yes, seems like all the UIs are heading toward flatter appearances (vs. plasticky/transparent.) But don't throw all those rounded corners yet.
Right now, What I liked the most about your theme is its subtle touches, like how you did the active menu selection (inverted rounded corners and 1 px white 'strips' on the top and bottom), the Tooltip (downward arrow) and the menu separator (the white 'strips' seen between 'Search for Files and 'Recent[ly] Opened Files'.)
The window transparency and the borders could be good, but I think that you should figure out a way to reduce them to a minimum. For instance, I would try decreasing the overall opacity even further and see if the design can still work.
The last thing that I would suggest is playing around with the Minimize, Maximize and Close button. Your idea is unique (separation between Minimize–Maximize and Close) but the gradient doesn't look quite 'right.'
Overall, I think that you're taking the right step forward in improving usability and steering away from Web 2.0 fad by reducing gloss and emphasizing subtle gradients. Keep it moving, and best of luck!
Great Work so far, I hope we get something that looks this good. I just wanted to say, keep some gloss. too flat and it starts to look outdated, too glossy and it hurts to look at.
Finally, I have a question, I understand these are mock-ups, but are they currently possible? (I mean the transparency on the menus and such) or will there need to be a lot of heavy programing work to get here?
-AG
Hi there,
I was just thinking, shouldn't we move this idea (+Union) to the Intrepid Ibex Artwork wiki? I mean,seeing as Hardy's been released, I think we should:
https://wiki.ubuntu.com/Artwork/Incoming/Intrepid
Gwijde
Media, Files & Images
Reference
Contributions
Guidelines
- For images, use a low resolution picture in the wiki page. It should be no taller than 240 pixels. If you need to upload higher resolutions, please upload them as an attachment and link to them from the page.
There are two tools located at Artwork/Documentation/Software/Wiki_Scripts to help you with this
Use attachment:thumbnail.png and [attachment:file.png linkname]
Use @SIG@ to leave your signature at the end of your comment. New comments should be placed at the bottom of the feedback.
Attachments
Artwork/Incoming/Hardy/Alternate/BasicIdeals (last edited 2008-08-06 16:59:37 by localhost)