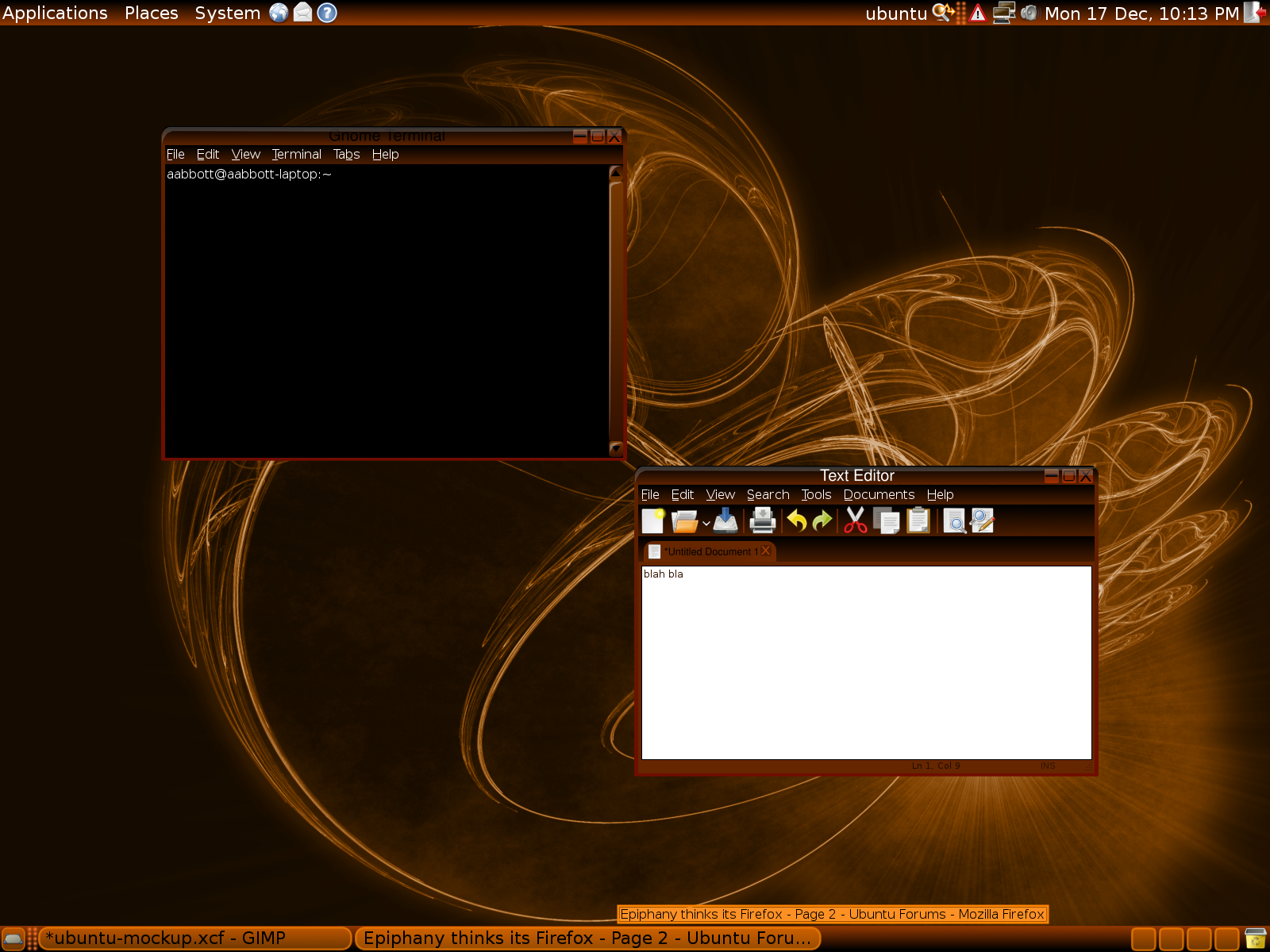
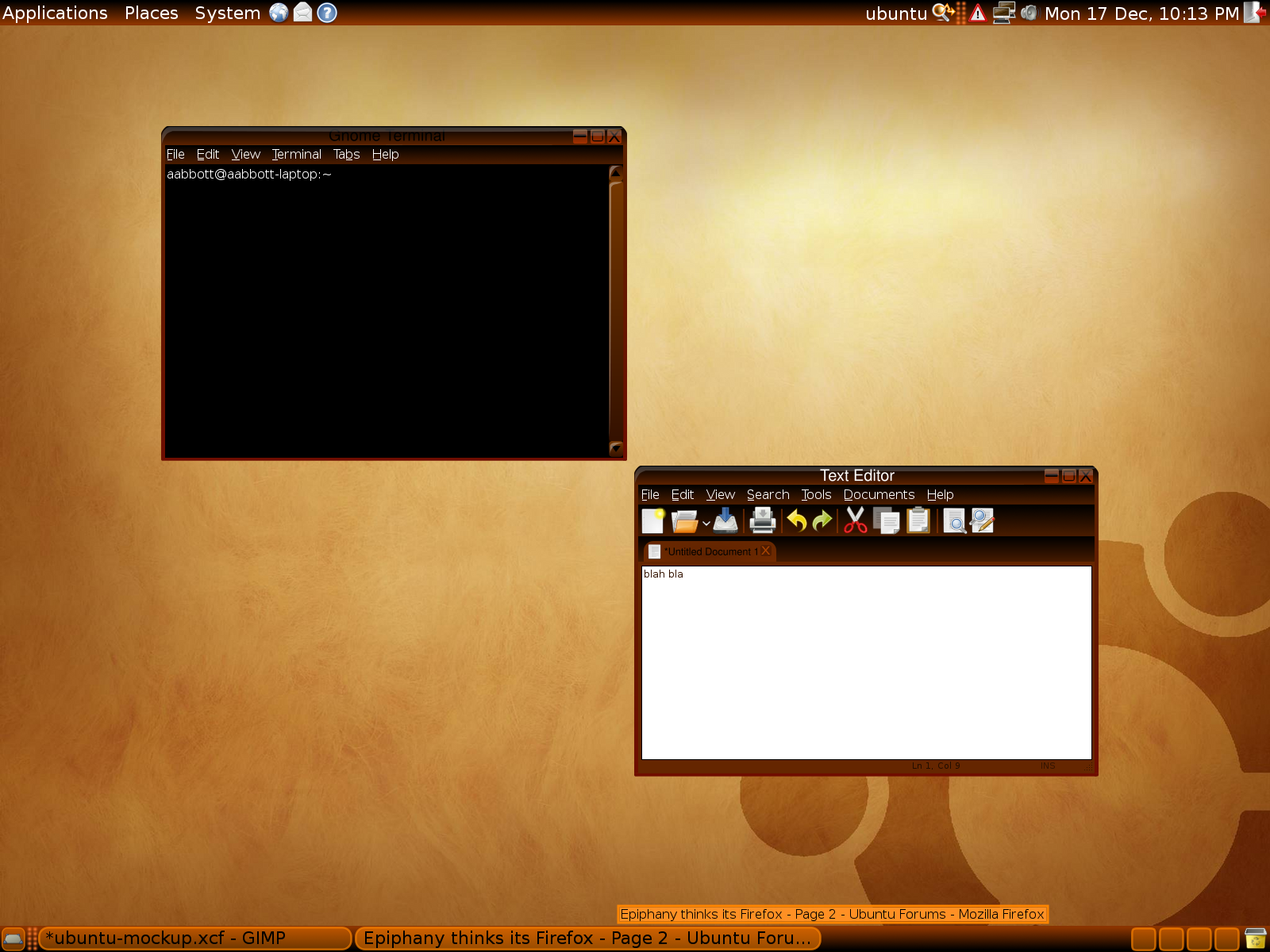
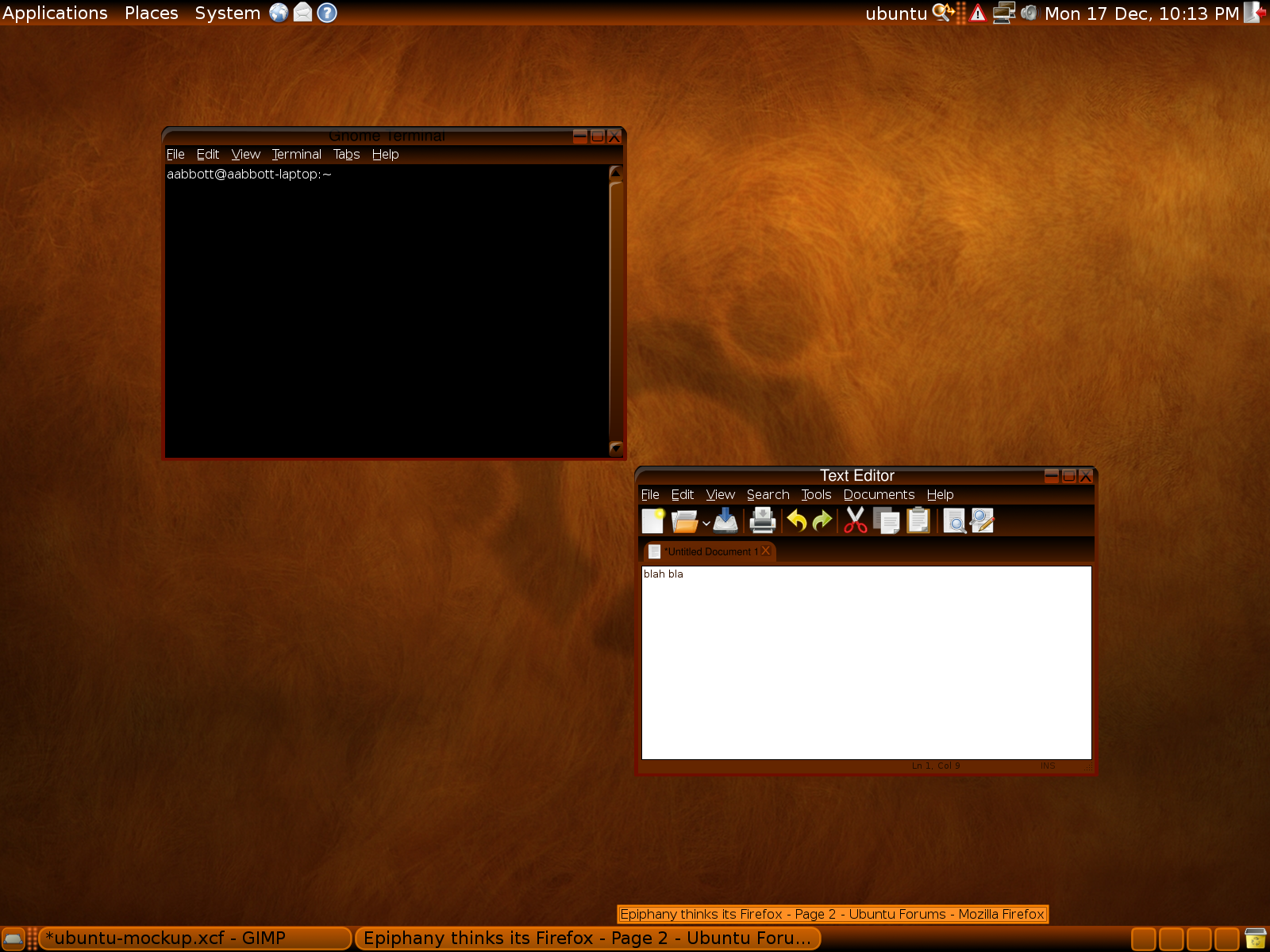
DarkBrown
| Slideshow ^ |< << Slide 13 of 81 >> >| |
DarkBrown
Concept
DarkBrown tries to make the user's experience as enjoyable as possible. It does this through the use of darker colors and browns, as well as smooth gradients.



Contributions
Guidelines
- For images, use a low resolution picture in the wiki page. It should be no taller than 240 pixels. If you need to upload higher resolutions, please upload them as an attachment and link to them from the page.
There are two tools located at Artwork/Documentation/Software/Wiki_Scripts to help you with this
Use attachment:thumbnail.png and [attachment:file.png linkname]
Use @SIG@ to leave your signature at the end of your comment. New comments should be placed at the bottom of the feedback.
Comments
- Is there a way for me to link one attachment to another? I don't want to add the thumbnails because they are really small and I would like for someone to see the whole image.
- I don't really like the dark themes. I think we should go with something lighter and easier on the eyes.
Attachment List
Artwork/Incoming/Hardy/Alternate/DarkBrown (last edited 2008-08-06 16:59:37 by localhost)